Когда речь заходит о работе с HTML-файлами, многие опасаются сложной процедуры открытия. Ведь обилие различных программ и инструментов может путать даже самых опытных пользователей. Но не стоит паниковать! В данной статье мы рассмотрим несколько простых и безопасных способов открытия HTML-файлов, которые помогут вам быть в курсе содержимого страницы без лишних головной боли.
Без сомнений, HTML является одним из наиболее универсальных форматов для создания и размещения веб-страниц. Однако, следует учитывать, что существуют различные способы просмотра и редактирования этих файлов. Некоторые предпочитают использовать текстовые редакторы, такие как Sublime Text или Notepad++, чтобы иметь полный контроль над кодом. Другие предпочитают использовать специализированные программы, которые обеспечивают удобство и наглядность при работе с HTML-файлами.
Не зависимо от выбранного способа, стоит учитывать, что открытие HTML-файла может потребовать использования дополнительных инструментов или программных обозревателей. Важно осознавать, что правильный выбор инструментов не только значительно облегчит работу над HTML-файлами, но и позволит вам сохранить время и энергию.
Основные характеристики и функциональные возможности файлов с разметкой HTML

В данном разделе мы рассмотрим ключевые аспекты работы с файлами, содержащими текстовую разметку HTML. Эти файлы представляют собой специальные документы, созданные для описания структуры и визуального представления веб-страницы. Благодаря своей простоте и доступности, HTML файлы стали основным инструментом для создания и разработки веб-контента.
Особенностью HTML файлов является то, что они состоят из набора тегов и текстового содержимого, которые позволяют браузеру интерпретировать и отображать информацию в определенном формате. Открывая и обрабатывая HTML файлы, браузеры переводят содержимое веб-страницы в удобочитаемый формат для пользователей, обеспечивая единый и унифицированный интерфейс просмотра веб-контента.
- HTML файлы делятся на разделы, которые описывают основные элементы документа, такие как заголовки, абзацы, списки, ссылки и изображения.
- Через специальные атрибуты тегов, HTML файлы предоставляют возможности для добавления цветов, шрифтов, изображений, анимации и других элементов дизайна, делая веб-страницы более привлекательными и информативными.
- HTML файлы могут использовать структурные и семантические элементы, что позволяет создавать логическую структуру документа и улучшать его доступность для поисковых систем и людей с ограниченными возможностями.
- HTML файлы можно сохранять и открывать на компьютере с использованием текстовых редакторов или специализированных программ для разработки веб-страниц. Они также активно загружаются и отображаются в интернет-браузерах при доступе к веб-сайтам.
Взаимодействие с HTML файлами является важной составляющей работы веб-разработчиков, контент-менеджеров и пользователей, желающих создать и настроить свою уникальную веб-страницу. Знание особенностей HTML формата позволяет полностью раскрыть потенциал данного инструмента и создавать качественный контент для интернета.
Определение и описание структуры веб-страницы HTML

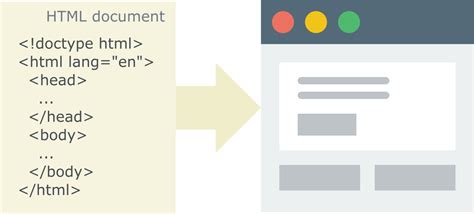
В данном разделе мы рассмотрим сущность и основные компоненты структуры веб-страницы, созданной на языке разметки HTML.
Элемент head содержит метаданные и информацию о странице, такие как заголовок, мета-теги, ссылки на стили и скрипты. Он не видим для пользователей, но играет важную роль в SEO и оптимизации страницы для поисковых систем.
Элемент body содержит основное содержимое веб-страницы, такое как текст, изображения, ссылки, таблицы и другие элементы. Внутри тела страницы можно использовать различные теги и атрибуты для форматирования и стилизации контента, а также для добавления интерактивности с помощью скриптов и событий.
Веб-страницы могут содержать также дополнительные элементы, такие как ссылки на стили (link), скрипты (script), изображения (img) и многое другое, что позволяет добавить разнообразный контент и функциональность на странице.
Имя каждого элемента соответствует его назначению и функциям, что позволяет как разработчику, так и пользователям легко ориентироваться в структуре HTML файла и понимать, какова его общая организация.
Использование редактора для просмотра HTML файла

В данном разделе рассмотрим способ просмотра содержимого HTML файла с помощью текстового редактора.
Текстовый редактор - это программа, которая позволяет пользователю создавать, редактировать и просматривать текстовые файлы. Пользуясь простыми инструментами редактора, можно открыть и изучить код HTML файла, увидеть его структуру и визуализировать элементы страницы.
Редактор Notepad++ – один из наиболее популярных текстовых редакторов для разработки HTML и других языков программирования. Он обладает удобным интерфейсом и поддерживает подсветку синтаксиса HTML кода, что позволяет легко ориентироваться в структуре файла и выделить ключевые элементы.
Для открытия HTML файла в Notepad++ достаточно кликнуть правой кнопкой мыши по файлу и выбрать "Открыть с помощью Notepad++". После этого, в редакторе откроется код файла и вы сможете увидеть содержимое HTML страницы.
Выбор подходящего текстового редактора и работа с файлом

В этом разделе мы рассмотрим важные аспекты выбора подходящего текстового редактора для работы с файлами.
Определение правильного инструмента для работы с текстовым файлом очень важно. Выбор программы зависит от ваших индивидуальных потребностей и предпочтений. Универсальные функции редактора, такие как подсветка синтаксиса и проверки на ошибки, способствуют эффективной работе.
Некоторые из популярных текстовых редакторов включают в себя Notepad++, Sublime Text, Visual Studio Code и Atom. Каждый из них предлагает уникальные функции и удобство использования. Важно ознакомиться с особенностями каждого редактора и выбрать тот, который соответствует вашим требованиям.
После выбора подходящего редактора, вы можете открыть HTML файл, щелкнув "Открыть файл" или используя команду "Открыть" в редакторе. При этом необходимо помнить, что HTML файлы должны быть сохранены с расширением .html или .htm для корректного отображения.
Открыв файл в выбранном редакторе, вы получаете доступ к редактированию содержимого и просмотру результата в реальном времени. Редактор позволяет вам вносить изменения, сохранять файлы и удобно организовывать код. Не забудьте сохранить изменения после окончания работы с файлом.
Выбор подходящего текстового редактора и умение открывать файлы в нем являются важными навыками для успешной работы с HTML. Найдите редактор, который соответствует вашим потребностям, и наслаждайтесь эффективной и комфортной работой с ваших HTML файлов.
Отображение содержимого HTML документа в веб-браузере

В данном разделе мы рассмотрим процесс открытия и просмотра HTML файла в современных веб-браузерах. Вы сможете узнать, как представить свой HTML документ в виде веб-страницы, доступной для просмотра в Интернете.
Процесс доступа к содержимому HTML файлов с использованием разных интернет-обозревателей

В данном разделе мы рассмотрим процесс получения доступа к информации, содержащейся в HTML файлах, при помощи различных браузеров. Мы подробно исследуем каждый из инструментов, которые позволяют открывать и просматривать HTML страницы, и рассмотрим их особенности и возможности.
| Браузер | Описание |
|---|---|
| Google Chrome | Разработанный компанией Google, Google Chrome является одним из наиболее популярных браузеров. Он обладает широкими возможностями для открытия и отображения HTML файлов, обеспечивая высокую скорость загрузки страниц и поддержку последних технологий веб-разработки. |
| Mozilla Firefox | Mozilla Firefox - это популярный браузер с открытым исходным кодом, разработанный Mozilla Foundation. Он предлагает возможность просмотра HTML файлов, обладает большим количеством дополнительных инструментов и расширений, которые могут улучшить процесс просмотра веб-страниц. |
| Microsoft Edge | Microsoft Edge - это браузер, разработанный компанией Microsoft. Он отличается высокой производительностью, безопасностью и поддержкой современных веб-стандартов. Открытие HTML файлов в Microsoft Edge обеспечивает комфортный просмотр веб-страниц и встроенного контента. |
| Safari | Safari - это браузер, разработанный Apple Inc. Он является стандартным браузером на устройствах под управлением операционной системы macOS и iOS. Safari обеспечивает превосходное качество отображения веб-страниц, а также поддержку новейших технологий веб-разработки. |
| Opera | Opera - это браузер с уникальными возможностями. Он предлагает удобное и быстрое открытие HTML файлов, обладает встроенными инструментами для просмотра и редактирования веб-страниц. Opera также предлагает пользовательские настройки, позволяющие индивидуализировать процесс просмотра веб-содержимого. |
Познакомившись с вышеперечисленными браузерами и их особенностями, вы сможете выбрать наиболее подходящий инструмент для открытия HTML файлов и комфортного просмотра веб-страниц. Каждый из этих браузеров предлагает свои преимущества и функциональные возможности, которые могут быть полезны во время работы с HTML контентом.
Варианты доступа к HTML контенту отличные от обычного открытия файла

Вопрос-ответ

Как открыть HTML файл на компьютере?
Существует несколько простых способов открыть HTML файл на компьютере. Один из них - просто дважды щелкнуть на файле, и компьютер автоматически откроет его в браузере по умолчанию. Если это не работает, можно открыть браузер и перетащить файл HTML в окно браузера. Также можно воспользоваться командой "Открыть файл" в меню браузера и выбрать нужный файл в проводнике.
Как открыть HTML файл на мобильном устройстве?
Чтобы открыть HTML файл на мобильном устройстве, необходимо установить специальное приложение для просмотра HTML-кода, такое как "HTML Viewer" или "HTML Reader". После установки приложения, можно открыть файл HTML с помощью этого приложения и просмотреть его содержимое. Также можно открыть HTML файл в браузере, отправив его на себя по электронной почте или через мессенджер и нажав на ссылку в письме или сообщении.
Можно ли открыть HTML файл с помощью текстового редактора?
Да, HTML файл можно открыть с помощью текстового редактора. Это может быть полезно, если вы хотите редактировать или изучить HTML код. Для этого нужно открыть текстовый редактор, такой как "Блокнот" или "Sublime Text", затем выбрать команду "Открыть файл" в меню редактора и найти нужный HTML файл в проводнике. После открытия файла в редакторе вы сможете просмотреть и изменять его содержимое.
Могу ли я открыть HTML файл в онлайн-браузере?
Да, можно открыть HTML файл в онлайн-браузере с помощью сервисов для просмотра HTML кода. Некоторые из таких сервисов - "CodePen", "JSFiddle", "JS Bin" и другие. Для этого нужно перейти на сайт соответствующего сервиса, создать новый проект или открыть существующий, затем скопировать содержимое HTML файла в соответствующее поле или загрузить сам файл, и нажать кнопку "RUN" или подобную.
Как открыть HTML файл на Mac?
Открытие HTML файла на Mac осуществляется аналогичным образом, как и на компьютере с Windows. Чтобы открыть файл, можно дважды щелкнуть на нем, и он автоматически откроется в браузере по умолчанию. Если это не работает, можно открыть браузер и перетащить файл HTML в окно браузера. Также можно выбрать команду "Открыть файл" в меню браузера и выбрать нужный файл в проводнике.
Как можно открыть HTML файл?
Существует несколько способов открыть HTML файл. Один из самых простых способов - просто дважды щелкнуть по файлу. По умолчанию, HTML файлы открываются в веб-браузере и отображаются в виде веб-страницы. Также можно открыть HTML файл с помощью текстового редактора, который позволяет просматривать и редактировать исходный код HTML.



