Каким образом создать визуально привлекательные и функциональные веб-ресурсы без необходимости владеть сложными программами и языками разметки? Мы предлагаем вам попробовать непривычный, но весьма эффективный подход, который подарит вам возможность строить превратности онлайн-пространства, используя знакомый и лаконичный текстовый редактор.
Часто изначальная разработка сайтов ассоциируется с определенными усложнениями: необходимость освоения новых инструментов, изучение языков программирования и многочисленные технические проблемы. Однако наш подход позволяет вам обойти все эти сложности и сосредоточиться только на самом процессе творчества.
Ключевой идеей данного метода является использование всеобще известного текстового редактора в качестве инструмента для создания веб-страниц. Благодаря богатым возможностям этого программного продукта, вы сможете без труда добиваться необходимых результатов, даже если не обладаете профессиональными навыками в области веб-разработки.
Основные достоинства применения Microsoft Word для разработки веб-страниц

При выборе инструментов для разработки веб-страницы, стоит рассмотреть возможности Microsoft Word, которые могут значительно упростить процесс создания и редактирования контента. Множество преимуществ данного программного продукта позволяют достичь высокого качества и профессионализма без необходимости в дополнительных навыках программирования.
Во-первых, Microsoft Word обладает удобным и интуитивно понятным интерфейсом, что делает работу с программой доступной даже для новичков. Редактирование текста, добавление изображений и других медиафайлов, форматирование шрифтов и абзацев - все это происходит в удобных и знакомых пользователям окнах и меню, которые не требуют особой подготовки.
Во-вторых, Microsoft Word предоставляет множество возможностей для работы с текстом, что обеспечивает гибкость и креативность в создании веб-контента. Богатый выбор шрифтов, стилей форматирования, цветовых схем и графических элементов позволяет выделиться среди множества других веб-страниц и создать уникальный дизайн под свой вкус и потребности.
В-третьих, Microsoft Word предлагает удобные инструменты для организации и структурирования контента. Выравнивание текста, создание заголовков, нумерация и маркировка пунктов, вставка таблиц и списков - все это позволяет создавать информативные и легко воспринимаемые веб-страницы. Благодаря возможности применения стилей форматирования, пользователь имеет возможность быстро и просто изменить внешний вид всей страницы или отдельных элементов.
В-четвертых, Microsoft Word обладает возможностями для коррекции и редактирования текста. Встроенный правописатель, проверка грамматики, возможность автоматической замены опечаток и обозначения ошибок помогают создать текст без орфографических и грамматических ошибок, что в свою очередь повышает профессионализм и качество создаваемого контента.
В-пятых, Microsoft Word позволяет с легкостью добавлять разнообразные элементы веб-страницы, такие как ссылки, гипертекстовые переходы, вставки мультимедийных файлов и многое другое. Благодаря этим возможностям, пользователь может создать интерактивный и увлекательный контент, который привлечет внимание посетителей и сделает их посещение веб-страницы более полезным и познавательным.
Шаг 1: Избранная формы для начального этапа труда

Чтобы не затеряться в разнообразии предлагаемых вариантов, целесообразно определить основные требования, которые должен удовлетворять конкретный шаблон. Такие факторы, как тип контента, визуальное оформление, функциональность и удобство использования, играют существенную роль при определении подходящего выбора.
- Во-первых, учтите, что различные шаблоны могут предлагать специально оформленные блоки для определенного типа контента. Если вы планируете создать личный блог, ориентируйтесь на шаблоны, предназначенные для этой цели. Если же речь идет о бизнес-сайте, выбирайте шаблоны, которые акцентируют внимание на продукции или услугах.
- Во-вторых, обратите внимание на графическое оформление шаблона. Цветовая гамма, шрифты, изображения и композиция блоков могут оказывать значительное влияние на общее внешнее впечатление и эмоциональное воздействие на посетителей веб-страницы.
- В-третьих, анализируйте функциональные возможности каждого шаблона. Подумайте, какие дополнительные элементы управления и интерактивные функции вам могут понадобиться. Например, некоторые шаблоны имеют встроенные слайдеры, галереи изображений или формы обратной связи.
Принятие информированного решения о выборе шаблона позволит вам существенно сократить время и усилия, затрачиваемые на создание веб-страницы. Продолжайте следующим шагом и переходите к адаптации выбранного шаблона под свои потребности.
Шаг 2: Внесение содержания и графики на страницу

- Добавление текста:
- Размещение изображений:
- Оптимизация содержания:
Текст – это основа вашей страницы. Используйте его, чтобы ясно и кратко сообщить посетителям о предлагаемых вами продуктах или услугах. Выберите уникальные формулировки и доступный язык, чтобы заинтересовать пользователей и вызвать их желание узнать больше о вашем предложении.
Изображения – это мощный способ усилить впечатление, которое оставляет ваша веб-страница. Используйте привлекательные и релевантные графические элементы, чтобы визуально привлечь внимание посетителей и дополнить текстовое содержание. Убедитесь, что изображения соответствуют тематике вашей страницы и отображают информацию с высоким разрешением для оптимального качества.
Не забудьте привести ваш текст и изображения в порядок перед публикацией. Проверьте правильность грамматики и орфографии, а также удостоверьтесь, что весь контент является легким для восприятия и структурирован благоприятным образом. Также убедитесь, что размер файлов изображений оптимизирован, чтобы обеспечить быструю загрузку страницы для всех пользователей.
Шаг 3: Оформление текста и структуры веб-документа

После того как вы создали основу вашей страницы и добавили нужное содержимое, необходимо уделить внимание форматированию текста и макету. Оформление играет важную роль в создании привлекательной и удобной для чтения веб-страницы.
Когда дело доходит до форматирования текста, помните, что разнообразие и гармония визуальных элементов могут сделать вашу страницу более привлекательной. Вы можете использовать различные шрифты, размеры и стили для выделения заголовков, подзаголовков и обычного текста. Кроме того, использование списков и отступов поможет лучше организовать информацию на странице.
Структура веб-документа также является важной частью форматирования. Вы можете использовать различные элементы, такие как заголовки, абзацы и разделители, чтобы создать иерархическую структуру, которая помогает читателю быстро ориентироваться на странице. Не забывайте также о выравнивании и отступах, чтобы создать ровный и сбалансированный макет страницы.
Помните, что цвета и изображения также могут быть важными элементами для форматирования вашей веб-страницы. Выберите цветовую палитру, которая соответствует общей концепции вашей страницы, и используйте изображения, чтобы визуально усилить ваше содержимое.
В итоге, уделяя достаточно внимания оформлению текста и структуры, вы создадите привлекательную и понятную веб-страницу, которая будет привлекать внимание читателей и улучшать их опыт использования вашего веб-сайта.
Шаг 4: Расширение функциональности с помощью гиперссылок и навигационного меню

В этом разделе мы рассмотрим, как можно улучшить визуальное и навигационное впечатление нашей веб-страницы. Мы изучим различные способы добавления гиперссылок и создания навигационного меню, чтобы пользователи могли легко перемещаться по контенту.
Гиперссылки позволяют создать соответствующую связь между различными страницами вашего сайта или другими веб-ресурсами. Вы можете добавить ссылки на внутренние страницы, чтобы обеспечить постоянную навигацию и переход между разделами вашего сайта. Также вы можете добавить ссылки на внешние ресурсы, такие как статьи, видео или скачивание файлов.
Создание навигационного меню позволяет пользователям легко ориентироваться на вашем сайте и быстро находить нужную информацию. Вы можете добавить навигационную панель вверху или по бокам страницы, где будут ссылки на главную страницу, разделы сайта и другие важные разделы. Также вы можете использовать выпадающие меню, чтобы компактно представить большое количество разделов.
Использование гиперссылок и навигационного меню поможет повысить удобство использования вашей веб-страницы и сделает ее более интерактивной. Убедитесь, что ссылки и меню привлекательны и легко различимы, чтобы пользователи могли без труда найти нужную им информацию.
Шаг 5: Осмотр и сохранение разработанной веб-страницы

Перед просмотром страницы, убедитесь, что все элементы и содержимое расположены так, как вы задумали. Займитесь проверкой орфографии и определите, удовлетворяет ли визуальное представление страницы вашим требованиям и ожиданиям. Если вы заметили ошибки или недочеты, не стесняйтесь внести соответствующие правки, прежде чем сохранить страницу.
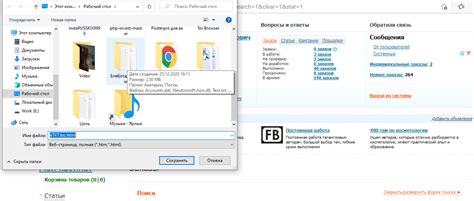
После процесса проверки и редактирования, настало время сохранить вашу веб-страницу. Выберите подходящее имя файла и формат сохранения, учитывая требования вашего проекта и цели. Обычно веб-страницы сохраняются в формате HTML, чтобы обеспечить совместимость и доступность для пользователей веб-браузеров. Убедитесь, что вы выбрали соответствующую кодировку для вашего файла, чтобы веб-страница отображалась корректно на разных устройствах и платформах.
После успешного сохранения вашей веб-страницы, у вас есть возможность размещать ее в Интернете, обмениваться с другими людьми или использовать в рамках вашего проекта. Запомните, что веб-страницы имеют несколько компонентов и файлов, которые должны быть сохранены вместе с основным файлом HTML, такие как таблицы стилей CSS, изображения и скрипты. Убедитесь, что все необходимые файлы сохранены в одном месте и подключены к вашей веб-странице правильным образом.
Дополнительные функции Microsoft Word для веб-разработки

В комплексе возможностей, предлагаемых Microsoft Word, есть несколько полезных инструментов, которые могут оказаться незаменимыми при создании веб-страницы. Благодаря этим функциям вы сможете дополнить свою веб-разработку уникальными элементами и упростить процесс создания и форматирования контента.
Макросы
Один из наиболее полезных инструментов, доступных в Microsoft Word, это макросы. Макросы представляют собой записанные последовательности команд, которые могут быть выполнены с помощью одного щелчка мыши или нажатия клавиши. Использование макросов позволит вам автоматизировать рутинные задачи и повысить эффективность работы.
Таблицы
Таблицы в Microsoft Word могут быть очень полезными для создания организованного и структурированного контента на веб-странице. Вы сможете легко создавать таблицы, изменять их размеры, добавлять и удалять строки и столбцы, а также форматировать содержимое каждой ячейки. Использование таблиц поможет вам представить информацию в сжатом и легко читаемом виде.
Стили
Стили в Microsoft Word используются для форматирования текста и элементов документа. С помощью стилей вы сможете быстро и удобно изменять внешний вид текста, создавать заголовки, выделять важные фразы и многое другое. Использование стилей позволит сделать вашу веб-страницу более структурированной и профессиональной.
Нумерованные и маркированные списки
Списки в Microsoft Word позволяют сгруппировать и упорядочить информацию на веб-странице. Вы сможете создавать нумерованные и маркированные списки, изменять их внешний вид, добавлять элементы или удалять их. Использование списков позволит вам легко представить пункты или шаги действий, что значительно упростит восприятие информации.
Вставка объектов
Microsoft Word позволяет вставлять объекты различных форматов на веб-страницу. Вы сможете добавлять изображения, графики, видео, таблицы Excel и многое другое. Это позволит вам создать многофункциональную и интерактивную веб-страницу с разнообразным контентом.
Выведенные выше функции лишь некоторые из возможностей Microsoft Word, которые могут быть использованы при создании веб-страницы. Они помогут вам сделать вашу страничку более удобной и привлекательной, а работу более эффективной и продуктивной.
Советы и рекомендации для эффективного создания веб-страницы в программе Microsoft Word

Редактирование и создание контента для веб-страницы в среде Microsoft Word может быть удобным и быстрым процессом, который позволяет использовать множество функций и инструментов для достижения желаемого результата. В этом разделе вы найдете полезные советы и рекомендации, которые помогут вам создать эффективную и привлекательную веб-страницу.
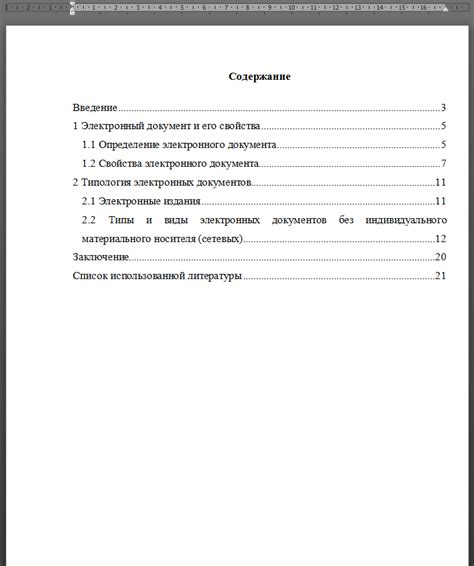
1. Используйте структурированный подход Перед тем как приступить к созданию веб-страницы, разработайте четкий план и определите основные разделы и подразделы, чтобы структурировать информацию на странице. Это позволит упростить процесс и обеспечить логическую организацию контента. | 2. Подберите подходящий шрифт и размер Выберите читаемый и привлекательный шрифт для вашего контента. Избегайте использования слишком мелких размеров шрифтов, чтобы обеспечить удобное чтение на различных устройствах и экранах. Также не забудьте о подборе шрифтов для заголовков и акцентных элементов. |
3. Внимательно подбирайте цветовую схему Выберите подходящую цветовую схему, которая будет соответствовать теме и назначению вашей веб-страницы. Используйте цвета с умом, чтобы создать гармоничный и привлекательный дизайн. Помните, что слишком яркие и контрастные цвета могут негативно влиять на читабельность и визуальное восприятие страницы. | 4. Вставляйте релевантные и качественные изображения Добавление релевантных и качественных изображений на веб-страницу поможет привлечь внимание пользователя и дополнить контент. Однако, важно убедиться, что размеры изображений оптимизированы для веб-страницы и они не замедляют загрузку страницы. |
5. Используйте списки для упорядочивания информации Для представления упорядоченной информации, используйте маркированные или нумерованные списки. Это позволит пользователям легко просматривать и понимать представленную информацию и создаст более структурированный вид веб-страницы. | 6. Не злоупотребляйте использованием подчеркивания и выделения текста Подчеркивание и выделение текста могут использоваться для акцентирования ключевых моментов. Однако, избегайте чрезмерного использования этих инструментов, чтобы не создавать впечатление чересчур загруженной и непрофессиональной страницы. |
Вопрос-ответ

Можно ли создать веб сайт полностью в Microsoft Word?
Microsoft Word предоставляет возможность создавать простые веб страницы, но не обеспечивает полноценное создание веб сайта. Для создания полноценного веб сайта рекомендуется использовать специализированные программы и языки программирования, такие как HTML, CSS, JavaScript и другие.
Какие возможности по форматированию текста предоставляет Microsoft Word для создания веб страницы?
Microsoft Word предоставляет множество возможностей по форматированию текста для создания веб страницы. Вы можете применять различные шрифты, изменять их размер и стиль, устанавливать цвет текста и фона, добавлять списки, выравнивать текст, применять различные эффекты и многое другое.
Можно ли добавлять изображения на веб страницу, созданную в Microsoft Word?
Да, веб страницу, созданную в Microsoft Word, можно дополнить изображениями. Для этого нужно выделить место на странице, где будет размещено изображение, затем воспользоваться функцией "Вставка" в меню программы и выбрать нужное изображение с компьютера. После добавления изображения его также можно отформатировать и настроить под свои нужды.
Можно ли сохранить веб страницу, созданную в Microsoft Word, в других форматах?
Да, можно сохранить веб страницу, созданную в Microsoft Word, в других форматах. При сохранении файла веб страницы (.htm или .html) можно выбрать также дополнительные форматы, такие как файл Word (.docx), файл PDF (.pdf), файл изображения (.jpeg, .png и другие), файл электронной книги (.epub) и другие. Таким образом, вы можете выбрать наиболее подходящий формат в зависимости от своих потребностей.
Как создать веб страницу в Microsoft Word?
Для создания веб страницы в Microsoft Word необходимо открыть программу и выбрать новый пустой документ. Затем следует выбрать вкладку "Файл" и в открывшемся меню выбрать "Сохранить как". При сохранении документа необходимо выбрать формат "Веб-страница" и указать имя и расположение файла. Нажмите "Сохранить" и ваша веб страница будет создана.



