При создании веб-дизайна каждая деталь имеет значение. Даже самые маленькие элементы могут повлиять на восприятие пользователем сайта. Один из способов придания уникальности и привлекательности объектам на веб-странице - использование тени. Она позволяет создать эффект трехмерности, подчеркнуть границы и контуры, придать элементам глубину и объем. Чтобы достичь желаемого эффекта, нужно правильно настроить параметры тени и определить, на какие из сторон элемента она будет проецироваться.
Преимущества использования тени на каждой стороне элемента очевидны. Она не только придает эффект объема, но и помогает создать визуальные отличия и акценты на странице. Благодаря этому элементы, которые ранее выглядели обычно и незаметно, становятся более заметными и интересными для посетителя.
Задав тень на каждой стороне элемента, вы можете создать впечатляющие эффекты. Например, тень, направленная вверх, добавит элементу весомости и глубину, а тень, направленная вниз, создаст иллюзию поднятости элемента вверх.
Эффект тени на каждом углу элемента

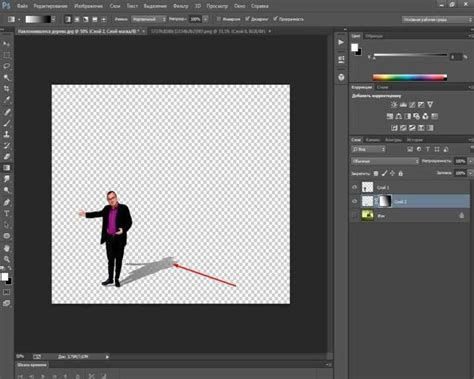
В данном разделе рассмотрим создание эффекта тени, который придаст элементу объем и визуальную глубину. При этом тень будет добавлена на каждом углу элемента, создавая эффект встроенности и подчеркивая его форму.
Для достижения такого эффекта будем использовать свойство CSS "box-shadow". С помощью данного свойства возможно добавление тени на каждую сторону элемента, что позволит создать уникальный внешний вид.
Чтобы задать эффект тени на каждом углу элемента, достаточно указать значения свойства "box-shadow" для каждой стороны в нужном порядке. Например, чтобы добавить тень вверху и справа от элемента, можно указать следующее значение свойства:
| Сторона | Значение box-shadow |
|---|---|
| Верхняя сторона | 0px -2px 4px rgba(0, 0, 0, 0.5) |
| Правая сторона | 2px 0px 4px rgba(0, 0, 0, 0.5) |
Аналогичным образом можно задать тень для остальных сторон элемента, просто меняя значения свойства "box-shadow". Итоговый эффект будет зависеть от выбранных значений, например, можно задать цвет и прозрачность тени, а также изменить ее размер.
Создавая эффект тени на каждой стороне элемента, можно достичь интересного и выразительного внешнего вида, который привлечет внимание пользователей и сделает элемент более привлекательным.
Основы эффекта тени и его применение в веб-дизайне

Тень элемента может быть добавлена со всех сторон, создавая иллюзию, будто он отделяется от фона и плавает в пространстве. На каждую сторону блока можно настроить отдельные параметры, такие как цвет, размытие, смещение и расположение тени. Это позволяет веб-дизайнерам достичь разнообразных эффектов и выбрать оптимальную комбинацию, подходящую для конкретной задачи.
Применение box shadow на элементы интерфейса может быть полезно для выделения кнопок, заголовков, картинок и других визуальных элементов. Тень создает ощущение глубины, добавляет фокус на объект, подчеркивает его значимость и делает его более интерактивным. Кроме того, использование эффекта тени может помочь в создании разнообразных композиций и скинов, позволяя веб-дизайнерам экспериментировать и придавать своим работам уникальный вид.
Создание эффекта теней на верхней и нижней границе элемента

Этот раздел посвящен приему, который позволяет добавить эффект теней на верхней и нижней границе элемента, чтобы создать впечатление трехмерности и анализа относительных размеров объекта.
Для достижения этого эффекта используется свойство box-shadow. Однако, необходимо применить особую технику, чтобы применить тень только к верхней и нижней границе элемента.
| Свойство box-shadow | Описание |
|---|---|
| inset | Определяет, что тень находится внутри элемента |
| 0px | Расстояние от тени до элемента по горизонтали |
| -5px | Расстояние от тени до элемента по вертикали (негативное значение выдвигает тень вверх) |
| 0px | Размытие тени |
| 10px | Размер тени |
| #000000 | Цвет тени |
Чтобы применить тень только к верхней и нижней границе элемента, необходимо указать отрицательное значение для вертикального расстояния тени (например, -5px). При этом расстояние по горизонтали задается равным нулю, и тень будет применена только сверху и снизу элемента.
С помощью данного приема можно создавать эффект трехмерности и подчеркивать рельефность элементов на веб-странице.
Добавление эффекта тени на левом и правом краях элемента

В данном разделе мы рассмотрим способы добавления эффекта тени на левую и правую стороны элемента, чтобы создать визуальную глубину и трехмерность. Тени позволяют придать элементу объем и акцентировать внимание на его контуре.
Таблица с примерами кода, демонстрирующими различные методы создания теней на левой и правой сторонах элемента Вариант 1:
Вариант 2:
Вариант 3:
|
Вопрос-ответ

Как можно добавить тень на каждую сторону блока?
Для добавления тени на каждую сторону блока можно использовать свойство box-shadow в CSS. Необходимо задать значения для горизонтального смещения (offset-x), вертикального смещения (offset-y), размытия (blur-radius) и цвета тени (color). Например, box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5) добавит тень на каждую сторону блока размером 10 пикселей с цветом, заданным в RGBA формате.
Можно ли добавить разные тени на каждую сторону блока?
Да, можно добавить разные тени на каждую сторону блока. Для этого необходимо использовать четыре значения для свойства box-shadow, отделяя их запятыми. Порядок значений соответствует левой, верхней, правой и нижней сторонам блока. Например, box-shadow: 2px 2px 5px #888888, -2px -2px 5px #888888, 0px 4px 10px #000000, 0px -4px 10px #000000 добавит тень с разными параметрами на каждую сторону блока.
Как сделать тень только на одну сторону блока?
Чтобы добавить тень только на одну сторону блока, можно использовать два значения для свойства box-shadow. Первое значение задает горизонтальное смещение, второе - вертикальное смещение. Остальные значения (размытие и цвет) можно установить по необходимости. Например, box-shadow: 0px 5px добавит тень только на нижнюю сторону блока с горизонтальным смещением 0 пикселей и вертикальным смещением 5 пикселей.
Можно ли использовать не только цвет, но и изображение для тени?
Да, помимо цвета, можно использовать изображение для создания тени. Для этого необходимо задать значение none для цвета тени, а затем указать изображение в качестве значения для свойства box-shadow. Например, box-shadow: 0px 0px 10px none, url('тень.png') добавит на каждую сторону блока тень, которая будет представлять собой изображение 'тень.png'.