Хотя мир веб-разработки никогда не перестает нас удивлять и впечатлять, создание HTML файла может оказаться столь же захватывающим, как и переход через морские волны. И какой это же ребус без головоломок? Знание HTML - это влага, которую нужно осмыслить, чтобы преуспеть в виртуальной джунгли информационной эры.
Однако не нужно волноваться! В этом увлекательном путешествии по созданию своего первого HTML файла вы будите словно путешественником по лабиринту, полным забавных тегов и загадочного кода. Вам понадобятся лишь ложка усидчивости, шпатель внимательности и, конечно же, фигура мышления, тренированная старениями информационного века.
Позвольте мне стать вашим проводником в этом приключении! Вы узнаете, как оформить свои мысли на веб-странице с помощью HTML, как использовать теги для создания структуры документа и добавления элементов форматирования. И самое главное - вы почувствуете уверенность в своей способности создать свое виртуальное пространство в бездонной сети Интернет.
Выбор инструмента для редактирования веб-страниц

- Текстовые редакторы: универсальные программы, предназначенные для редактирования текста, такие как Notepad++, Sublime Text и Atom. Они обеспечивают удобное представление HTML-кода с подсветкой синтаксиса и другими функциями.
- Интегрированные среды разработки (IDE): специализированные программы, предназначенные для создания веб-сайтов и приложений. Некоторые популярные IDE включают в себя Visual Studio Code, WebStorm и Brackets.
- Онлайн-редакторы: доступные из браузера, они позволяют редактировать HTML-код непосредственно на веб-странице. Примеры таких инструментов включают CodePen, JSFiddle и Replit.
Каждый из этих инструментов имеет свои преимущества и недостатки, и выбор зависит от индивидуальных предпочтений и потребностей разработчика. Важно учитывать, что создание HTML-файлов - это лишь один из шагов в процессе веб-разработки, и выбранный редактор должен соответствовать целям и задачам, которые перед разработчиком ставятся.
Особенности выбора редактора для создания веб-страниц

Первый критерий выбора – это наши личные предпочтения и опыт работы. Некоторым пользователям больше нравится интуитивный и легко настраиваемый интерфейс, другие предпочитают расширяемость и наличие множества функций. Важно учесть свои потребности и особенности работы.
Второй критерий выбора – поддержка редактором синтаксиса HTML. Хорошо оформленный и понятный код – это основа качественной веб-страницы. Некоторые редакторы предлагают автодополнение и подсветку синтаксиса, что делает работу с кодом более эффективной и удобной.
Третий критерий выбора – доступность дополнительных функций и плагинов. Иногда, создание веб-страниц требует специфических возможностей и инструментов. Многие редакторы предлагают широкий набор плагинов и расширений, которые могут значительно упростить и ускорить процесс разработки.
Четвертый критерий выбора – обучение и поддержка от разработчиков. Важно, чтобы у выбранного редактора были качественные руководства и поддержка со стороны команды разработчиков. Это поможет нам развивать свои навыки более эффективно и решать возникающие проблемы.
Недостаточное внимание к выбору редактора может стать причиной неправильных решений при создании веб-страницы, что может негативно сказаться на ее качестве и функциональности. Поэтому, перед тем, как приступить к созданию HTML-файла, стоит тщательно выбрать редактор, учитывая все вышеперечисленные особенности.
Сравнение популярных редакторов для разработки веб-страниц

В мире существует множество различных инструментов для создания веб-страниц, каждый из которых обладает своими особенностями и преимуществами. В данном разделе мы рассмотрим несколько популярных редакторов, которые помогут вам в создании качественных HTML файлов для вашего веб-проекта.
- Редактор A: Этот редактор известен своей простотой использования и интуитивным интерфейсом. Он предлагает широкий набор инструментов для разработки веб-страниц, таких как подсветка синтаксиса, автодополнение кода и интеграция с плагинами. Кроме того, редактор A предоставляет возможность быстрого создания макета страницы с помощью готовых шаблонов.
- Редактор B: Этот редактор предлагает мощные инструменты для создания профессиональных веб-страниц. Благодаря своей гибкости и расширяемости, редактор B позволяет разработчикам настраивать интерфейс, работать с различными фреймворками и плагинами, а также выполнять отладку кода и проверку на соответствие стандартам. Кроме того, редактор B обладает широким функционалом для работы с CSS и JavaScript.
- Редактор C: Если вы ищете редактор с большим количеством интегрированных инструментов, то редактор C - ваш выбор. Он предлагает возможность работы с визуальным интерфейсом, где вы можете создавать и редактировать веб-страницы без необходимости в написании кода. Кроме того, редактор C обеспечивает удобное управление файлами, встроенную поддержку для различных платформ и интеграцию с популярными CMS.
Какой редактор выбрать из представленных зависит от ваших потребностей и опыта в разработке. Используя один из них, вы сможете создать качественные HTML файлы для вашего веб-проекта и упростить процесс разработки веб-страниц.
Рекомендации по подбору инструмента для выполнения различных задач

В данном разделе мы рассмотрим важность выбора правильного редактора для эффективного выполнения задач, связанных с созданием и редактированием веб-страниц и приложений. Подходящий инструмент не только упрощает работу, но и повышает производительность и качество результатов.
Редактор кода
Для разработчиков и программистов имеет огромное значение выбор редактора кода. Такой инструмент должен обладать синтаксическим выделением, подсветкой ошибок, автодополнением и другими функциями, упрощающими написание и отладку кода. Некоторые популярные редакторы для этой цели включают Visual Studio Code, Sublime Text и Atom.
Графический редактор
Для создания и редактирования графических элементов веб-сайта, таких как логотипы, иллюстрации или фотографии, необходимо использовать графический редактор. Выбор инструмента зависит от уровня профессионализма и требуемого функционала. Некоторые популярные редакторы графики включают Adobe Photoshop, GIMP и Canva.
HTML-редактор
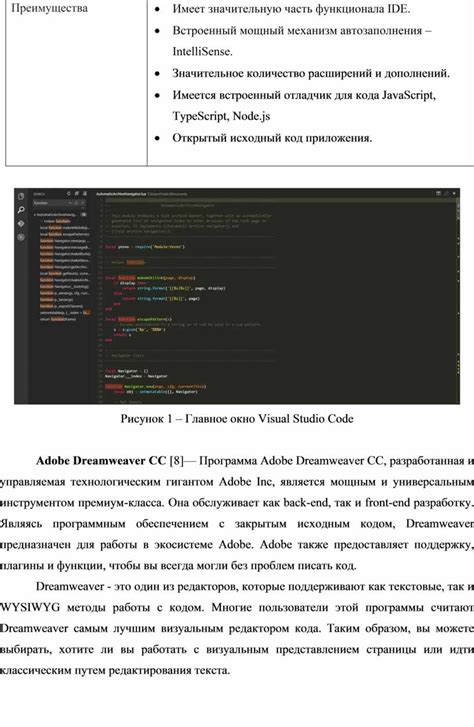
Для создания и редактирования HTML-кода рекомендуется использовать специализированный HTML-редактор. Такой инструмент обеспечивает удобство в работе с HTML-элементами, валидацию кода и предоставление шаблонов для ускорения процесса разработки. Некоторыми популярными HTML-редакторами являются Adobe Dreamweaver, Visual Studio Code и Sublime Text.
В завершение, при выборе редактора для конкретной задачи важно учитывать индивидуальные предпочтения, опыт и требования проекта. Используя правильный инструмент, вы сможете не только повысить эффективность работы, но и получить качественный результат.
Основы воплощения идей в веб-разработке

Установка и настройка программы для редактирования кода веб-страниц

В этом разделе мы рассмотрим процесс установки и настройки специальной программы, которая поможет вам работать с кодом веб-страниц. Получив навыки редактирования файлов HTML, вы сможете создавать и изменять содержимое ваших веб-страниц, достигая желаемого визуального эффекта на вашем интернет-проекте.
Для начала вашей работы с редактором HTML-кода, вы должны установить и настроить нужную программу. Существует множество редакторов, предоставляющих различные функции и возможности работы с кодом. В данной статье мы рассмотрим один из популярных редакторов, который идеально подходит для начинающих пользователей.
- Первым шагом является скачивание редактора с официального сайта разработчика. Вы найдете ссылку на скачивание на странице загрузки программы.
- После того, как загрузка завершена, запустите установочный файл и следуйте указаниям мастера установки. Укажите путь для установки программы на ваш компьютер.
- После завершения установки, запустите программу. Возможно, вам потребуется выполнить некоторые дополнительные настройки, такие как выбор цветовой схемы или расположения панелей инструментов. Учтите, что эти настройки могут отличаться для разных версий программы.
- Теперь вы готовы начать работу с редактором HTML-кода. Откройте программу и создайте новый проект или откройте существующий файл HTML для редактирования.
- В окне редактора вы увидите привычный интерфейс, который обеспечивает удобное редактирование и форматирование кода HTML. Вы можете добавлять новые элементы на страницу, изменять их атрибуты и стили, а также просматривать результаты вашего кода в режиме реального времени.
Теперь вы знаете, как установить и настроить редактор HTML-кода для работы с веб-страницами. Готовьтесь к тому, чтобы освоить все тонкости работы с созданием и редактированием HTML-файлов на вашем компьютере!
Вопрос-ответ




