В век современных технологий и виртуального пространства все больше людей стремятся выразить себя через создание собственных веб-ресурсов. Сайты и блоги становятся площадками для самовыражения и взаимодействия с аудиторией. И, несомненно, одним из самых важных элементов такого веб-ресурса является кнопка ссылка.
Интернет переполнен информацией о том, как создать кнопку ссылку, но мало кто рассказывает о наиболее эффективных и простых методах. Зачастую, такая информация скрыта глубоко в технических спецификациях, что делает ее непригодной для обычного пользователя. Однако, существует легкий и удобный способ создания кнопки ссылки в Tilda, который позволяет даже новичкам веб-дизайна создать привлекательный и функциональный элемент на своем сайте.
Сегодня мы проведем вас через этот увлекательный путь к возможностям. Мы познакомимся с базовыми техническими аспектами создания кнопки ссылки и расскажем о наиболее эффективных и простых способах достижения желаемого результата. Надев свои виртуальные рубашки-подводные лодки, мы отправимся в путешествие по морю кода, и увидим, как с помощью нескольких простых шагов создать впечатляющую кнопку ссылку на вашем сайте в Tilda.
Инструмент для создания веб-сайтов и его функциональное назначение

Основная идея Tilda заключается в предоставлении пользователям интуитивно понятного и инновационного интерфейса для разработки и дизайна веб-страниц. С помощью платформы можно легко создавать привлекательные и многофункциональные веб-сайты, где основными инструментами являются блоки, модули и шаблоны.
Используя Tilda, можно быстро и эффективно создавать сайты различной сложности и направленности: корпоративные веб-ресурсы, лэндинги, интернет-магазины, портфолио, блоги и многое другое. Платформа предлагает широкий набор готовых блоков, которые можно комбинировать и настраивать по своему усмотрению, что обеспечивает высокую гибкость и индивидуальность сайта.
Основные возможности Tilda включают создание адаптивных и мобильных сайтов, интеграцию с различными сервисами и платежными системами, настройку SEO-оптимизации, а также аналитику и мониторинг посещаемости. Кроме того, платформа предлагает простой в использовании визуальный редактор, позволяющий легко редактировать тексты, добавлять изображения, видео и другие медиаэлементы, добиваясь высокой эстетической привлекательности сайта.
В итоге, Tilda упрощает и ускоряет процесс создания веб-сайтов, позволяя фокусироваться на дизайне и контенте, без необходимости в глубоких технических знаниях. Это инновационный инструмент, который позволяет как начинающим, так и опытным разработчикам создавать уникальные и функциональные веб-сайты в кратчайшие сроки.
Основные функциональные возможности Tilda

Открытый для всех онлайн-инструмент Tilda предоставляет уникальные и многофункциональные возможности для создания привлекательных веб-страниц без необходимости писать код и использовать дополнительные ресурсы.
Администраторы сайтов, дизайнеры и предприниматели могут воспользоваться мощной функциональностью Tilda для создания профессиональных страничек, лэндингов, интернет-магазинов и блогов. Tilda имеет интуитивно понятный графический интерфейс с богатыми наборами инструментов, шаблонами и темами, которые легко настроить в соответствии с индивидуальными потребностями.
Редактор Tilda позволяет добавлять и настраивать элементы страницы, включая текстовые блоки, изображения, видео, формы и кнопки, а также структурировать и изменять внешний вид контента. Основные функции включают drag-and-drop возможности, встроенный редактор текста и изображений, интеграцию с социальными сетями, SEO-оптимизацию, аналитику посещаемости и интеграцию с платежными системами.
Не нужно быть профессиональным дизайнером или разработчиком для использования Tilda. Этот инструмент доступен даже для тех, кто не имеет опыта в создании веб-страниц. С его помощью можно без проблем создавать стильные, адаптивные и эффективные встречные страницы, которые разработаны с учетом потребностей вашего бизнеса или личных проектов.
Преимущества альтернативного решения для вставки активной ссылки в контент Tilda

- Расширенные возможности стилизации: этот метод позволяет использовать различные эффекты и стили для создания уникального дизайна активной ссылки. Вы можете выбрать цвет, размер, шрифт и множество других параметров, чтобы выделить вашу ссылку среди другого контента.
- Повышенная гибкость при размещении ссылки: в отличие от обычных кнопок ссылок в Tilda, альтернативное решение позволяет размещать ссылки в любом месте на странице. Вы сможете интегрировать ссылки внутри текста, графики или других элементов контента.
- Улучшенная доступность и респонсивность: этот метод предлагает больше возможностей для оптимизации ссылок под мобильные устройства и другие разрешения экрана. Вы можете легко настроить размер и функции ссылки для обеспечения наилучшего пользовательского опыта на различных устройствах.
- Улучшенный SEO: благодаря гибкости и возможности добавления дополнительных атрибутов, это альтернативное решение также позволяет улучшить оптимизацию контента для поисковых систем. Вы сможете указать альтернативный текст, добавить заголовки и другие атрибуты, которые помогут улучшить видимость вашей ссылки в поисковых результатах.
Используя это альтернативное решение для создания активных ссылок в Tilda, вы получите не только большую гибкость и возможность стилизации, но и повышенную эффективность вашего контента. Вы сможете привлечь больше внимания к вашим ссылкам и предложениям, улучшить пользовательский опыт и достичь лучших результатов в повышении конверсии и росте вашего онлайн-присутствия.
Шаги по созданию элемента ссылающего на другую страницу в веб-редакторе Tilda

В данном разделе мы рассмотрим последовательность действий, необходимых для создания элемента на веб-странице, который будет являться ссылкой на другую страницу. Этот элемент поможет пользователю быстро перейти к необходимой информации, упрощая навигацию по веб-сайту.
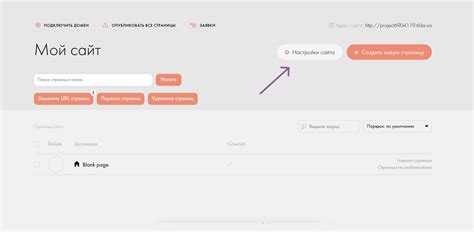
- Откройте редактор страницы в Tilda и выберите блок, в котором хотите разместить кнопку ссылку.
- Нажмите на кнопку "Редактировать блок" или кликните по блоку правой кнопкой мыши и выберите "Редактировать блок".
- Настройте внешний вид блока, добавив фон, рамку или другие стили, соответствующие дизайну вашего сайта.
- Внутри блока создайте текстовый элемент, который будет являться названием ссылки или описанием, сопровождающим ее.
- Выделите созданный текст и нажмите на кнопку "Ссылка" в панели инструментов редактора.
- В открывшемся окне введите URL-адрес страницы, на которую должна вести ссылка, или выберите нужную вам страницу из раздела "Список страниц".
- Установите необходимые параметры ссылки, такие как цвет, подчеркивание и поведение при наведении курсора.
- Сохраните внесенные изменения и проверьте, что ссылка отображается корректно на вашей веб-странице.
Следуя этим простым и понятным шагам, вы сможете создать элемент, который будет являться кнопкой ссылкой на другую страницу вашего веб-сайта. Удобная и интуитивно понятная навигация поможет вашим посетителям быстрее находить необходимую им информацию и сделает пользовательский опыт на вашем сайте более комфортным.
Текст и стиль кнопки ссылки: секреты создания привлекательного элемента

Начнем с текста кнопки. Он должен быть кратким, ясным и информативным. Используйте синонимы и вариации фраз, чтобы избежать повторений и создать разнообразие. Здесь ключевое слово - точность. Взвесьте пользу, которую получат пользователи от нажатия кнопки, и сформулируйте текст соответствующим образом. Не забывайте также о контексте, в котором будет размещена кнопка. Следует избегать двусмысленностей и подбирать язык, отражающий вашу брендовую идентичность или уникальные особенности продукта или услуги.
Теперь давайте обратим внимание на стиль кнопки. Ее дизайн должен привлекать внимание и выделяться на фоне остального контента. В данном случае, мы сосредоточимся на визуальной составляющей стиля кнопки. Выберите яркий цвет, который сочетается с общим дизайном вашего веб-сайта или приложения. Размер кнопки тоже имеет значение. Она должна быть достаточно большой, чтобы выглядеть привлекательно, но не слишком громоздкой, чтобы не отвлекать внимание от остального контента. Кроме того, используйте четкие границы, чтобы кнопка была отчетливо видна и пригодна для нажатия.
Добавление гиперссылки в стильную элемент

Проявите свою творческую натуру и привнесите дополнительный функционал в веб-страницы! В этом разделе мы рассмотрим, как легко и элегантно добавить гиперссылку в стильный элемент, который станет неотъемлемой частью дизайна вашего сайта.
Параметры функционала и возможности индивидуальной настройки элемента гиперссылки

В данном разделе рассмотрим различные аспекты, связанные с параметрами кнопки ссылки и способами, которые позволяют осуществить индивидуализацию этого элемента. Подробно рассмотрим возможности управления внешним видом, навигацией, поведением и другими параметрами, которые могут быть адаптированы в соответствии с конкретными задачами и предпочтениями.
| Параметр | Описание |
|---|---|
| Текст ссылки | Возможность задать произвольный текст, который будет отображаться на кнопке ссылки. Можно использовать синонимы и варианты формулировок для привлечения внимания пользователя. |
| Ссылка | Установка URL-адреса, на который будет вести ссылка. Позволяет определить точку назначения и управлять переходом на другие веб-страницы, а также на документы и ресурсы в сети интернет. |
| Цвет и стиль | Возможность изменить цвет, шрифт и другие стилистические параметры элемента гиперссылки. Позволяет адаптировать внешний вид кнопки под общий дизайн страницы и обеспечить единообразное визуальное восприятие. |
| Эффекты при наведении | Установка дополнительных эффектов взаимодействия при наведении курсора на элемент. Включает в себя возможность изменять цвет, фон, размер, изменять внешний вид ссылки для активной обратной связи с пользователем. |
| Поведение ссылки | Определение, будет ли ссылка открываться в текущем окне или в новой вкладке браузера. Позволяет контролировать способ навигации пользователя и сохранять удобство пользования сайтом. |
Опытные пользователи Tilda могут воспользоваться настройками элемента гиперссылки для создания уникальных и эффективных дизайнов, нацеленных на привлечение внимания и повышение пользовательского опыта. Изучив возможности и параметры кнопки ссылки, можно обеспечить оптимальную пользовательскую навигацию, улучшить визуальный интерфейс и сделать сайт более привлекательным для посетителей.
Вопрос-ответ

Как создать кнопку ссылку в Tilda?
Для создания кнопки ссылки в Tilda необходимо открыть редактор блоков, выбрать нужный блок или добавить новый блок кнопки и затем в настройках блока заполнить поле "Ссылка" соответствующим URL-адресом.
Можно ли изменить внешний вид кнопки ссылки в Tilda?
Да, в Tilda можно изменить внешний вид кнопки ссылки. Для этого нужно зайти в редактор блоков, выбрать нужную кнопку, затем настроить ее дизайн: изменить цвет, шрифт, размер и другие параметры.
Как добавить иконку на кнопку ссылку в Tilda?
Для добавления иконки на кнопку ссылку в Tilda нужно открыть редактор блоков, выбрать нужную кнопку, затем в настройках блока найти опцию "Иконка" и выбрать желаемую иконку из предложенного набора.
Можно ли создать кнопку ссылку с выпадающим списком в Tilda?
Да, в Tilda можно создать кнопку ссылку с выпадающим списком. Для этого необходимо использовать блок "Меню" и настроить его содержимое: добавить нужные элементы списка и задать им ссылки.
Как сделать кнопку ссылку открывающейся в новом окне в Tilda?
В Tilda можно сделать кнопку ссылку, которая будет открываться в новом окне. Для этого в настройках блока кнопки нужно включить опцию "Открывать ссылку в новом окне", чтобы при клике на кнопку ссылка открывалась в новой вкладке браузера.



