Ключевым фактором успеха веб-разработки является умение использовать JavaScript для создания динамических и интерактивных элементов на HTML-страницах. Этот мощный язык программирования позволяет добавить функциональность и эффекты, которые делают пользовательский опыт неповторимым и увлекательным. В этом разделе мы рассмотрим основы создания JavaScript скриптов для веб-страниц без использования сложных терминов и технических сводок.
Итак, вы готовы освоить азы JavaScript и использовать их на ваших веб-страницах? Не нужно быть экспертом в программировании, чтобы начать. Достаточно немного понимания и немного практики, чтобы начать создавать интересные и функциональные скрипты. В этом руководстве мы предоставим вам все необходимые инструменты и пошаговые инструкции, чтобы вы могли делать это с легкостью. Мы также приложим все усилия, чтобы наши примеры были ясными, наглядными и интересными, чтобы вы могли легко следовать за нами и понять, как всё работает.
Наша цель - помочь вам стать уверенным и компетентным разработчиком веб-страниц. Мы собрали все необходимые концепции, техники и лучшие практики в одном месте. Здесь вы найдете пошаговые инструкции, которые помогут вам создавать скрипты с минимальными усилиями, но с максимальным эффектом. Мы покажем вам, как использовать различные элементы языка JavaScript, чтобы создать интерактивные кнопки, анимации, формы и многое другое. Вы узнаете о событиях, условиях, циклах и других основных концепциях, которые лежат в основе создания скриптов.
Основы работы JavaScript в HTML

Раздел посвящен понятию и функционированию JavaScript в HTML-разметке. Рассмотрим базовые принципы работы языка, его взаимодействие с HTML-элементами и возможности, которые он предоставляет для создания интерактивных и динамичных веб-страниц.
Мы поговорим о том, как JavaScript встраивается в HTML-документ, какие методы и события он может обрабатывать, а также каким образом скрипты могут взаимодействовать с элементами страницы и изменять их свойства и содержание.
- Атрибуты и теги, позволяющие встраивать JavaScript-код в HTML;
- Основные конструкции языка и их использование;
- События и их обработка в JavaScript;
- Манипуляция элементами страницы с помощью JavaScript.
По окончании чтения данного раздела вы получите представление о роли JavaScript в HTML-разработке и научитесь создавать простые скрипты для обработки событий и взаимодействия с элементами страницы.
Подготовка к созданию скрипта на основе JavaScript

В данном разделе мы рассмотрим основные шаги, необходимые для создания уникального скрипта на базе JavaScript. Мы изучим подходы, техники и принципы, помогающие разработчикам создавать эффективный, гибкий и надежный код.
- Определение функциональности: перед тем, как приступить к написанию скрипта, необходимо четко определить, какие действия должен выполнять скрипт. Разделите задачу на более мелкие подзадачи и определите, каким образом они должны взаимодействовать между собой.
- Комментарии: комментарии в коде играют важную роль, помогая разработчикам понимать логику и назначение определенных участков кода. Используйте комментарии для объяснения сложных или неочевидных моментов, а также для документирования вашего кода.
- Выбор структуры данных: выбор правильной структуры данных очень важен для эффективной работы скрипта. Подумайте о том, какие типы данных вам понадобятся и какие структуры данных будут наиболее подходящими для решения поставленной задачи.
- Обработка ошибок: при разработке скрипта необходимо предусмотреть возможные ошибки и их обработку. Используйте конструкции try-catch для обработки исключительных ситуаций и реагируйте на них соответствующим образом.
- Тестирование и отладка: перед внедрением скрипта в продакшн необходимо провести тестирование и отладку кода. Используйте отладочные инструменты браузера для нахождения и исправления ошибок, а также напишите юнит-тесты, чтобы убедиться в правильной работе вашего скрипта.
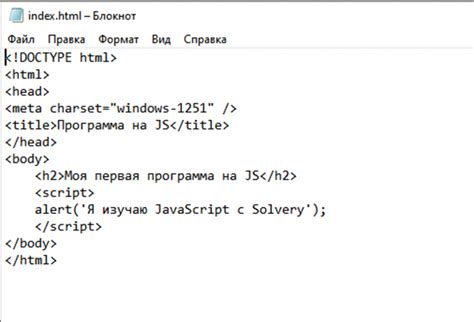
Шаг 1: Создание нового файла на языке программирования

Создание нового файла является первым шагом в построении динамичного Веб-сайта. При создании файла необходимо выбрать язык программирования, на котором будет написан код. В данном контексте рассматривается язык программирования , который позволяет создавать интерактивные Веб-страницы.
Перед тем, как приступить к созданию файла, необходимо определиться с названием и местоположением файла на вашем компьютере или сервере. Затем, открыв самый простой текстовый редактор, вы можете создать новый файл и сохранить его с выбранным названием и расширением, соответствующим выбранным языку программирования. Например, если вы выбрали язык программирования , название файла может быть "script.js".
| Шаги: | Действия: |
|---|---|
| 1 | Открыть текстовый редактор. |
| 2 | Создать новый файл. |
| 3 | Сохранить файл с выбранным названием и расширением. |
После сохранения файла, вы готовы приступить к написанию кода на языке программирования . В следующем разделе мы рассмотрим основы написания кода и его структуру.
Шаг 2: Привязка JavaScript файла к веб-странице

После создания JavaScript скрипта, необходимо установить связь между ним и HTML страницей, чтобы веб-страница могла использовать функциональность скрипта. Для этого требуется корректно подключить JavaScript файл к HTML коду страницы.
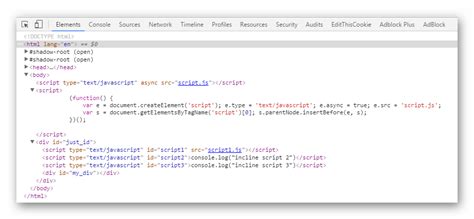
Один из наиболее распространенных способов подключения JavaScript файла - использование тега <script>. Этот тег позволяет встраивать скрипты прямо в HTML документ или создавать ссылку на внешний файл с JavaScript кодом.
Вариант с внешним файлом является предпочтительным, так как он позволяет разделить код HTML и JavaScript, что делает код более понятным и облегчает его поддержку и разработку.
Для подключения внешнего JavaScript файла к HTML странице используется атрибут src тега <script>. Этот атрибут задает путь к файлу с JavaScript кодом. При загрузке HTML страницы браузер будет загружать и выполнять указанный JavaScript файл.
Пример использования тега <script> для подключения внешнего JavaScript файла:
- Создайте файл с расширением .js, например,
script.js. - Сохраните этот файл в той же директории, где находится HTML файл.
- В HTML коде страницы, внутри тега
<head>или<body>, добавьте тег<script src="script.js"></script>, где в атрибутеsrcуказывается путь к файлуscript.js.
Используя вышеприведенный подход, можно зарегистрировать функции и переменные из JavaScript файла, чтобы они стали доступными для использования на HTML странице.
Теперь, после успешного подключения JavaScript файла к HTML странице, вы можете использовать функциональность скрипта для улучшения динамики и поведения вашего веб-сайта.
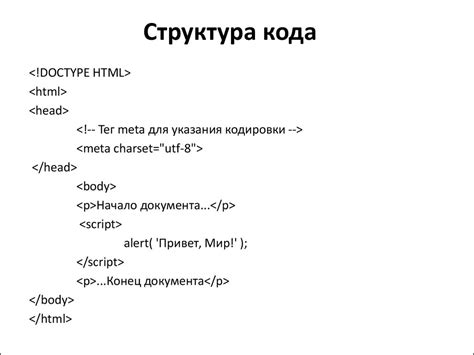
Основы и структура кода в JavaScript

В данном разделе мы рассмотрим основные понятия и ключевые принципы, которые лежат в основе языка программирования JavaScript. Вы узнаете о структуре кода, типах данных, переменных, условных операторах и циклах.
JavaScript - мощный инструмент, позволяющий создавать интерактивные и динамические элементы на веб-страницах. Основой работы с этим языком является правильная структура кода. Каждая команда или инструкция должна быть написана с учетом правил синтаксиса.
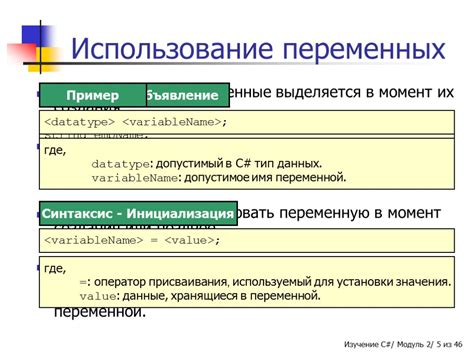
При написании кода в JavaScript мы используем переменные для сохранения и обработки данных. Переменные могут хранить данные различных типов, таких как числа, строки и логические значения. У каждой переменной есть свое имя, которое нам необходимо определить перед использованием. Используя операторы, мы можем выполнять различные математические операции, а также сравнивать значения и принимать решения на основе результатов сравнения.
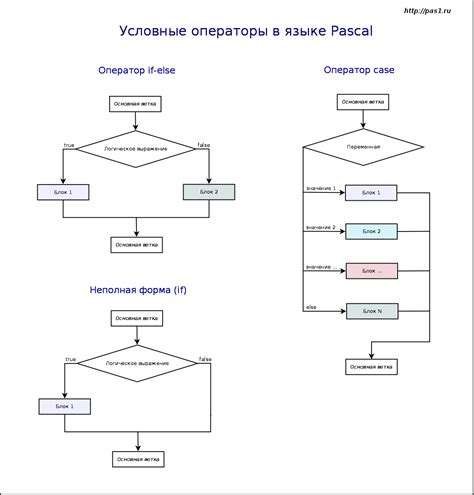
Условные операторы, такие как if-else и switch, помогают нам управлять ходом выполнения программы в зависимости от определенных условий. Это позволяет создавать гибкие и реактивные приложения.
Циклы - еще одна важная концепция в JavaScript, позволяющая нам выполнять определенные блоки кода множество раз. Циклы for, while и do-while обеспечивают такую возможность и дают нам контроль над выполнением программы.
Изучив основы языка и правила его синтаксиса, вы получите фундаментальные навыки, необходимые для создания эффективных и мощных JavaScript-скриптов.
Переменные и их типы

В данном разделе мы рассмотрим основные концепции переменных в JavaScript и изучим различные типы данных, которые они могут хранить.
- Объявление переменных
- Типы данных в JavaScript
- Числовые переменные
- Строковые переменные
- Логические переменные
- Массивы
- Объекты
Переменные представляют собой места для хранения данных и используются в программировании для обращения к этим данным и их изменения. Каждая переменная имеет свой тип данных, который определяет, какие операции можно выполнять с этими данными. Такие типы, как числа, строки, логические значения, массивы и объекты, позволяют программистам работать с различными видами информации.
Когда мы объявляем переменную, мы указываем ее имя и тип данных, с которым она будет связана. Это помогает интерпретатору JavaScript понять, как использовать эту переменную и какие операции можно производить с ее содержимым.
Числовые переменные позволяют работать с числами, выполнять арифметические операции и сравнивать их значения. Строковые переменные используются для хранения текстовой информации, такой как имена, фразы или адреса. Логические переменные принимают только два значения - true (истина) или false (ложь), и используются для описания логических условий.
Массивы представляют собой упорядоченные списки, содержащие наборы значений. Они позволяют хранить и обращаться к данным с использованием индексов. Объекты объединяют данные вместе в виде ключей и значений, предоставляя доступ к ним через их имена.
Основное понимание переменных и их типов является фундаментом для дальнейшего изучения JavaScript и разработки эффективных скриптов. В следующих разделах мы подробно рассмотрим каждый тип данных и научимся работать с переменными в JavaScript.
Условные операторы и циклы

Условные операторы, такие как условное ветвление if-else и множественный выбор switch-case, позволяют программе выполнять различные блоки кода в зависимости от того, выполняется ли определенное условие или нет. Они помогают контролировать поток выполнения программы и принимать решения на основе заданных условий.
Циклы, такие как for, while и do-while, позволяют программе выполнять определенный блок кода несколько раз, пока выполняется определенное условие. Это удобно, когда требуется повторить определенные действия большое количество раз или пока не будет достигнуто определенное условие.
Правильное использование условных операторов и циклов может существенно упростить и ускорить разработку и поддержку JavaScript-скриптов. В данном разделе вы найдете подробное описание синтаксиса и множество примеров использования условных операторов и циклов в JavaScript для создания более эффективного и гибкого кода.
Функциональность в языке программирования для веб-разработки

Функции в JavaScript выполняют определенные задачи, обладают определенными данными и могут возвращать результат. Через функции можно создавать и передавать аргументы, что позволяет делать код более гибким и адаптированным к различным ситуациям и требованиям.
- Одной из ключевых особенностей функций является их возможность быть вызванными из других участков программы, что позволяет сократить повторы кода и обеспечивает его более эффективную организацию.
- Функции могут быть объявлены с параметрами, которые позволяют передавать определенные значения внутрь функции. Это делает функции универсальными и позволяет использовать их для обработки различных данных.
- Результат выполнения функции может быть возвращен во внешний код с помощью ключевого слова "return". Это позволяет получать необходимые значения или данные и использовать их в дальнейшей работе программы.
Функции отлично подходят для создания архитектуры и структуры программы, позволяют разделить код на логические блоки и проще его поддерживать и понимать. Кроме того, функции могут быть использованы для создания различных эффектов и динамических элементов на веб-страницах, делая пользовательский опыт более интерактивным и запоминающимся.
Реализация функциональности с помощью JavaScript

В этом разделе представлены некоторые примеры использования JavaScript в HTML, чтобы добавить дополнительную функциональность на веб-страницу. С помощью JavaScript можно создать интерактивные элементы, обрабатывать пользовательский ввод, валидировать данные и многое другое.
Ниже приведены несколько примеров скриптов, которые могут помочь вам начать использовать JavaScript в ваших проектах. Они демонстрируют различные возможности языка и позволят вам лучше понять, как можно применить их на практике.
| Пример | Описание |
|---|---|
| Пример 1 | |
| Пример 2 | Создание анимированной кнопки с использованием JavaScript и CSS |
| Пример 3 | Валидация формы с помощью JavaScript |
| Пример 4 | Изменение изображения при наведении мыши с помощью JavaScript |
Каждый пример содержит описание его функциональности и код, который используется для ее реализации. Вы можете изучить его и внедрить в свои собственные проекты, а также вносить изменения в соответствии с вашими потребностями.
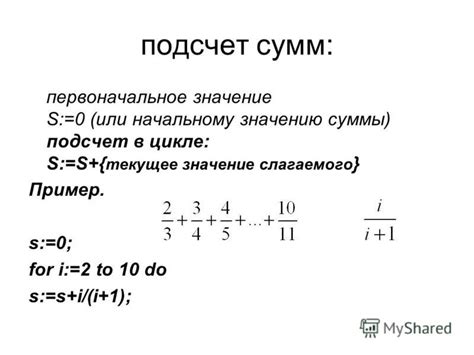
Пример 1: Подсчет суммы чисел

Раздел "Пример 1: Подсчет суммы чисел" представляет пример использования JavaScript для создания скрипта, который позволяет вычислить сумму заданных чисел. В этом примере будет рассмотрено, как объявить переменные, вводить числа с помощью объектов веб-страницы и вычислить их сумму с помощью специальной функции.
Приведенный ниже код демонстрирует, как использовать JavaScript для создания скрипта, реализующего подсчет суммы чисел. Для этого нужно объявить необходимые переменные, в которых будут храниться введенные числа, и использовать встроенную функцию JavaScript для вычисления суммы.
- Шаг 1: Создание веб-страницы с кнопкой "Посчитать".
- Шаг 2: Связывание кнопки с JavaScript-функцией.
- Шаг 3: Определение функции для подсчета суммы.
- Шаг 4: Получение введенных чисел и вычисление суммы.
После завершения данных шагов, ваш JavaScript-скрипт будет готов для работы. При нажатии на кнопку "Посчитать" будут выполнены все необходимые действия, и результат, т.е. сумма введенных чисел, будет отображен на веб-странице.
Пример 2: Контроль корректности отправки данных в форме

Данный раздел посвящен примеру кода, который обеспечивает контроль и валидацию данных перед их отправкой из формы. Используя JavaScript, можно организовать проверку наличия заполненных обязательных полей, правильности ввода информации и обработку возможных ошибок.
Важно отметить, что данный пример является только шаблоном и может быть адаптирован под конкретные требования вашего проекта. Вы можете изменить условия валидации и тексты ошибок в соответствии с вашими потребностями.
Пример кода:
window.onload = function() {
var form = document.getElementById('myForm');
form.addEventListener('submit', function(event) {
event.preventDefault();
// Проверка наличия заполненных обязательных полей
if (form.name.value === ''


