Современные мобильные устройства предоставляют пользователю обширные возможности выбора языка интерфейса, чтобы адаптировать приложение под его предпочтения. Особенно важно это, когда ваше приложение предназначено для глобального рынка и обращено к аудитории различных языков и культур.
В данной статье мы рассмотрим способы настройки языка в вашей мобильной версии и предоставим подробные инструкции о том, как создать многоязычное приложение, которое подойдет под потребности каждого пользователя.
Сделайте ваше приложение более доступным и удобным для всех пользователей! Независимо от того, где и на каком языке ваш пользователь говорит и пишет, он должен иметь возможность полноценно пользоваться вашим приложением. Предоставьте ему возможность выбрать язык, на котором ему удобно взаимодействовать с приложением, и ваш продукт станет еще более привлекательным и полезным для широкой аудитории.
Оптимизация языковых настроек для мобильных устройств: ценные советы и эффективные действия

В этом разделе мы поделимся с вами полезными рекомендациями и конкретными шагами, которые помогут вам настроить языковые предпочтения на вашем мобильном устройстве. Вы сможете оптимизировать языковую среду, предоставляя пользователям удобный доступ к контенту на их предпочитаемых языках.
Вам будет предложено рассмотреть различные возможности для расширения языковых функций вашего мобильного устройства. Мы рекомендуем использование пунктов списка ниже, которые содержат специфичные советы и настройки, а также примеры действий для повышения многоязычности вашей мобильной версии.
- Расширьте список языковых настроек
- Изучите возможности автоматического определения языка
- Добавьте функцию перевода контента
- Предоставьте возможность выбора языка пользователям
- Оптимизируйте языковые ссылки и навигацию
- Разработайте адаптивный дизайн для разных языков
- Обеспечьте качество перевода и локализации
- Постоянно обновляйте языковые настройки
Путеводитель, представленный в этом разделе, поможет вам создать удобную и расширенную языковую среду для пользователей мобильных устройств. Следуйте нашим рекомендациям и шагам, чтобы сделать многоязычную мобильную версию еще более привлекательной и эффективной.
Как адаптировать мобильную версию сайта для множества языков

В этом разделе мы рассмотрим методы и подходы к созданию многоязычной мобильной версии вашего сайта. Реализация поддержки различных языков позволит привлечь больше посетителей, улучшить пользовательский опыт и повысить эффективность вашего сайта.
- Определите доступные языки: Прежде чем приступить к адаптации мобильной версии вашего сайта, определите, на какие языки вы хотите расширить свою аудиторию. Рассмотрите популярность языков среди ваших потенциальных пользователей и выберите соответствующие варианты.
- Создайте языковое меню: Для удобной навигации и легкого переключения между языками, создайте языковое меню. Разместите его на видном месте, чтобы пользователи могли быстро выбрать предпочтительный язык.
- Переведите содержимое: Наймите профессиональных переводчиков или воспользуйтесь онлайн-сервисами для перевода содержимого вашего сайта на различные языки. Обратите внимание на точность перевода и сохранение смысла оригинального контента.
- Управление локализованным контентом: Управляйте локализованным контентом и поддерживайте актуальность переведенных версий. Обеспечьте возможность внесения изменений в каждую локализацию и обновления контента при необходимости.
- Локализация элементов интерфейса: Помимо основного контента, не забудьте локализовать элементы интерфейса, такие как кнопки, формы и сообщения об ошибках. Это поможет пользователям лучше взаимодействовать с вашим сайтом и создаст более интуитивное впечатление.
Следуя этим советам, вы сможете легко сделать мобильную версию своего сайта многоязычной и привлечь новых пользователей из разных стран и регионов. Не забывайте следить за актуальностью локализованного контента и предоставлять отличный пользовательский опыт независимо от языка, на котором посетитель предпочитает просматривать ваш сайт.
Выбор перевода для портала на мобильном устройстве: что важно учесть

- Понимание целевой аудитории. Какому сегменту пользователей вы обращаетесь своим продуктом? Необходимо учесть их предпочтения и культурные особенности при выборе языка перевода. Некоторые языки могут быть более подходящими для определенных регионов или стран.
- Качество перевода. Как правило, лучше выбирать профессиональные переводческие услуги или надежные онлайн-платформы для перевода текста вашего портала. Плохой перевод может негативно сказаться на репутации вашего бренда и пользовательском опыте.
- Доступность ресурсов. Проверьте наличие перевода на выбранный язык для всех функций и разделов вашего портала. Убедитесь, что пользователи смогут полноценно пользоваться вашим приложением или сайтом на выбранном языке.
- Обновление перевода. Помните, что ваш портал будет изменяться и обновляться со временем. Нужно обеспечить постоянное обновление перевода, чтобы предоставлять своим пользователям актуальную информацию на выбранном языке.
- Локализация контента. Кроме простого перевода текста, стоит обратить внимание на адаптацию контента в соответствии с культурными особенностями целевой аудитории. Пересмотрите изображения, символику и контекст, чтобы контент был полностью понятен и привлекателен для пользователей из разных стран и культурных сред.
Выбрав язык перевода для мобильной версии вашего портала с учетом вышеперечисленных факторов, вы создадите удобное и привлекательное пространство для ваших многоязычных пользователей.
Эффективные стратегии организации переключения языков на мобильном сайте

- Используйте языковое меню или селектор
- Отображайте языки с понятными флагами или значками
- Автоматически определяйте язык пользователя
- Применяйте языковые сокращения и символы
- Учитывайте пользовательские предпочтения
Одним из наиболее распространенных способов предоставления возможности выбора языка на мобильном сайте является использование языкового меню или селектора. При помощи меню или выпадающего списка пользователи могут выбрать желаемый язык со страницы и немедленно просмотреть контент на выбранном языке.
Добавление флагов или иконок, соответствующих языкам, помогает пользователю легче определить и выбрать нужный язык. Отображайте понятные значки или иконки, которые легко узнаваемы и ассоциируются с определенными языками. Это может существенно упростить процесс выбора языка на мобильном устройстве.
Создайте опцию автоматического определения языка пользователя на основе настроек его мобильного устройства или IP-адреса. Этот подход позволяет предложить посетителям сайта исходный язык, наиболее подходящий для них, и облегчить им поиск и переключение на другие языки при необходимости.
Для облегчения переключения между языками на мобильном устройстве можно использовать языковые сокращения или символы, которые помогут сократить объем информации на экране и сделать интерфейс более компактным. Например, вместо полного названия языка можно использовать их сокращения: ENG - для английского, RUS - для русского и т.д.
Не забывайте учитывать предпочтения пользователей в выборе языка. Предоставьте возможность сохранить предпочитаемый язык в настройках или профиле пользователя, чтобы они могли автоматически возвращаться к интерфейсу на предпочитаемом языке при следующем посещении сайта.
Правильная организация переключения языков на мобильном сайте важна для привлечения и удержания посетителей, а также обеспечения удобства использования интерфейса. Используйте вышеуказанные стратегии и подходы, чтобы сделать мультиязычную мобильную версию вашего сайта более доступной и удобной для пользователей из разных стран и культур.
Использование кодов языков в адаптированной версии: как правильно осуществить данную функцию

Для использования кодов языков на мобильной версии вашего сайта следуйте следующим шагам:
- Определите, какие языки вы хотите включить в свою мобильную версию. Решение может быть основано на географическом распределении вашей целевой аудитории или других факторах, таких как язык контента.
- Изучите языковые коды, используемые в Интернете. Языковые коды - это стандартизированные коды, используемые для обозначения языков. Некоторые известные примеры включают "ru" для русского, "en" для английского, "es" для испанского и т. д.
- Добавьте языковые коды в свой HTML-код. Это можно сделать с помощью атрибутов языка (lang) в соответствующих элементах HTML. Например, вы можете добавить атрибут lang="ru" к элементам, содержащим русский текст.
- Поместите соответствующие флаги языков рядом с ссылками на каждый язык для более наглядного отображения. Это позволит пользователям быстро распознать доступные языки и перейти на соответствующую версию.
- Убедитесь, что ваша мобильная версия хорошо протестирована на отображение правильных языков в соответствии с выбранными языковыми кодами.
Правильное использование языковых кодов на вашей мобильной версии поможет создать доступную и удобную среду для ваших международных пользователей. Имейте в виду, что выбор языков для вашего сайта должен быть основан на потребностях и предпочтениях вашей целевой аудитории.
Преимущества и недостатки автоматического перевода на сайте для мобильных устройств

Раздел этой статьи посвящен анализу преимуществ и недостатков автоматического перевода на сайте, предназначенном для использования на мобильных устройствах. Мы рассмотрим, какие плюсы и недостатки могут возникнуть при использовании автоматических переводчиков на мобильном сайте.
| Преимущества автоматического перевода | Недостатки автоматического перевода |
|---|---|
| 1. Экономия времени и ресурсов, так как автоматический перевод выполняется мгновенно без необходимости привлечения профессиональных переводчиков. | 1. Потеря точности и качества перевода, так как машины не всегда могут правильно интерпретировать сложные фразы и специфическую лексику. |
| 2. Возможность предоставления многоязычного контента, который может быть доступен для широкой аудитории. | 2. Отсутствие контекстуального понимания, что может привести к неправильной интерпретации фраз и созданию непонятного или нелепого содержания. |
| 3. Простота в использовании, поскольку автоматический переводчик интегрирован непосредственно на сайт и не требует дополнительных усилий пользователя. | 3. Ограниченная возможность адаптации контента под конкретную целевую аудиторию, так как машины не учитывают тонкости и нюансы языка и культуры. |
Итак, как и в случае с любой автоматизированной технологией, автоматический перевод на мобильном сайте имеет свои преимущества и недостатки. Он может обеспечить быстрое и доступное многоязычное взаимодействие с пользователями, однако при этом возникают определенные ограничения, связанные с точностью и адаптацией контента под конкретные потребности аудитории. Важно найти баланс между использованием автоматического перевода и качественным контентом, чтобы обеспечить удобство и понимание для всех пользователей мобильного сайта.
Выбор подходящего шрифта для вашей мобильной версии

Создание уникального стиля и эстетического облика вашей мобильной версии включает в себя выбор оптимальных шрифтов. Правильный выбор шрифта способен значительно повысить читаемость текста и улучшить визуальное впечатление пользователя.
При выборе шрифта следует учитывать не только его внешний вид, но и его совместимость с различными устройствами и операционными системами. Оптимальный шрифт должен сохранять свое сокращение и частоту использования glyphs, а также обеспечивать гармоничное отображение на экранах различной плотности пикселей.
1. Серифные шрифты: Этот класс шрифтов характеризуется небольшими выступами (серифами) на концах букв и часто используется для текстовых блоков. Серифные шрифты обычно воспринимаются как более формальные и традиционные.
2. Шрифты без засечек: Этот класс шрифтов не имеет выступов на концах букв и часто используется для заголовков и акцентных элементов. Беззасечные шрифты обычно воспринимаются как более современные и элегантные.
3. Рукописные шрифты: Этот класс шрифтов имитирует написание рукой и придает мобильной версии более персональный и неформальный характер. Они могут использоваться для создания акцентных элементов или выделения особо важной информации.
Помните, что выбор шрифта должен соответствовать вашим целям и конкретной аудитории, которую вы хотите привлечь. Не забывайте обеспечить хорошую читаемость и контрастность текста на различных устройствах и экранах.
Используйте эти рекомендации и экспериментируйте с разными шрифтами, чтобы создать уникальный и привлекательный дизайн вашей мобильной версии, который отлично сочетается с выбранным языком и культурным контекстом вашего таргетированного рынка.
Помните, что правильный выбор шрифтов является важным шагом в создании многоязычной мобильной версии, а неправильный выбор шрифта может отразиться на восприятии и пользовательском опыте ваших посетителей.
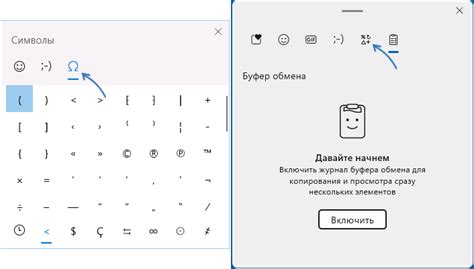
Использование специальных символов в разноязычной мобильной версии

Современные мобильные приложения и веб-сайты становятся все более разноязычными, предоставляя возможность пользователям выбирать язык интерфейса и контента. Однако, когда дело доходит до использования специальных символов, возникают определенные вопросы и сложности.
Символы, такие как акценты, диакритические знаки, символы валюты и математические символы, имеют особое значение в некоторых языках и диалектах. Использование этих символов в мобильной версии открывает новые возможности для взаимодействия с пользователем и обеспечивает более глубокое понимание локализованного контента.
- Выбор шрифтов: верный выбор шрифта является первым шагом в использовании специальных символов. Различные шрифты содержат разные наборы символов, поэтому выберите шрифт, который поддерживает нужные символы.
- HTML-сущности: в HTML используются специальные коды, называемые "HTML-сущностями", для отображения специфических символов. Используйте соответствующие HTML-сущности для отображения нужных символов на мобильных устройствах.
- Клавиатура: учтите, что пользователи могут использовать различные клавиатуры для ввода символов. Убедитесь, что мобильная версия поддерживает ввод специальных символов на разных типах клавиатур и предоставляет удобные способы их выбора.
- Тестирование и совместимость: перед запуском многоязычной мобильной версии, проверьте отображение всех специальных символов в разных языках и на различных устройствах. Обратите внимание на возможные проблемы с отображением или совместимостью, чтобы убедиться, что каждый символ отображается правильно.
Использование специальных символов в разноязычной мобильной версии является важным аспектом для предоставления качественного и полноценного пользовательского опыта. Следуя рекомендациям и принципам, описанным выше, вы сможете успешно интегрировать специальные символы в свою мобильную версию и расширить свою аудиторию на разные языки и культуры.
Влияние выбора языка на оптимизацию сайта для мобильных устройств

Когда дело доходит до SEO-оптимизации, важно учитывать не только рейтингы поисковых систем, но и предпочтения пользователей. Выбор языка влияет на то, насколько доступным будет ваш сайт для тех, кто ищет информацию на определенном языке. Пользователю будет гораздо проще находить ваши страницы, если они будут доступны на языке его предпочтения.
Кроме того, язык также играет роль в ранжировании результатов поиска. Поисковые системы учитывают региональные и языковые предпочтения пользователей при отображении результатов поиска. Поэтому, если ваш сайт будет содержать контент на нескольких языках, это может положительно сказаться на его видимости и рейтинге.
Оптимизация мобильного сайта для нескольких языков также требует учета языковых особенностей и культурных отличий. Перевод контента должен быть качественным и грамотным, чтобы удовлетворить потребности и ожидания пользователей на разных языковых рынках. Более качественный и соответствующий языку контент также может повысить уровень вовлеченности пользователей и продолжительность их пребывания на сайте.
Изучение предпочтений пользователей: важный шаг в оптимизации языковых настроек для мобильной версии

Адаптация языковых настроек мобильной версии вашего сайта важна для обеспечения максимального комфорта и понимания информации вашими пользователями. Однако прежде чем внедрять новые языки и переводы, важно провести исследование и изучить предпочтения целевой аудитории. Только таким образом вы сможете создать оптимальный многоязычный пользовательский опыт и достичь успеха в глобальном масштабе.
Для начала, определите основные параметры и понятия, связанные с языковым выбором для вашего сайта. Важно учитывать не только географические, но и демографические факторы, которые могут влиять на предпочтения пользователей. Обратите внимание на языки, которыми владеют ваши целевые аудитории и то, насколько эти языки распространены в интернет-пространстве.
Опросы, аналитика пользователя и консультации с экспертами помогут вам узнать, какие языки предпочитают ваши пользователи в зависимости от их местоположения, возраста, языковых способностей и предпочтений в области онлайн-коммуникаций. Запросите обратную связь от текущих пользователей сайта и проведите исследования среди потенциальных пользователей, чтобы выявить и анализировать их предпочтения.
| Параметр | Методы определения |
|---|---|
| Географическое расположение | Аналитика посещений, опросы пользователей, географический targeting |
| Возраст | Аналитика альянсов, опросы пользователей, психологические исследования |
| Языковые способности | Опросы пользователей, анализ предыдущих сообщений/комментариев |
| Онлайн-предпочтения | Аналитика интернет-поведения, социальные медиа-анкетирование |
Анализируя полученные данные, вы сможете определить, какие языки следует включить и в каком приоритете. Основываясь на предпочтениях пользователей, вы сможете определить наиболее релевантные и используемые языки для вашего сайта. Это поможет создать удобную и интуитивно понятную мобильную версию для ваших пользователей, независимо от их языковых навыков и культурных особенностей.
Оптимальный выбор языковых флагов для вашего мобильного сайта

При создании многоязычной мобильной версии вашего сайта необходимо аккуратно подобрать языковые флаги, которые будут использоваться для обозначения доступных языков. Это важный шаг, потому что правильный выбор флагов поможет пользователям быстро и легко определить нужный язык контента, а неправильный выбор может вызвать путаницу и создать негативное впечатление.
Одним из ключевых аспектов при выборе языковых флагов является соответствие флага и языка. Постарайтесь выбрать флаги, которые узнаваемы и ассоциируются с конкретным языком. Например, для английского языка можно использовать флаг Великобритании, а для испанского – флаг Испании. Однако, не всегда достаточно использовать флаги стран-носителей языка, поэтому важно учитывать контекст и сделать выбор, основываясь на потребностях вашей целевой аудитории.
Также важно помнить о культурных особенностях, связанных с использованием флагов. Некоторые флаги могут иметь деликатные политические или исторические коннотации, поэтому рекомендуется быть внимательным при выборе флагов для определенных регионов или языков. Если возникают сомнения, лучше консультироваться с международными нормами и рекомендациями.
Также полезно предоставить пользователю возможность выбрать язык не только на основе флагов, но и с использованием словесных пометок или названий языков. Дополнительная информация поможет пользователям лучше понимать, какому языку соответствует каждый флаг и избежать недоразумений.
Важно запомнить, что выбор языковых флагов на мобильном сайте – это своего рода искусство. Нет единого правильного способа, и каждый выбор будет зависеть от контекста и потребностей вашей аудитории. Тем не менее, соблюдение основных принципов и рекомендаций поможет создать удобную и понятную многоязычную пользовательскую среду на вашем мобильном сайте.
Вопрос-ответ

Можно ли настроить мобильную версию на несколько языков?
Да, вы можете настроить мобильную версию на несколько языков. Для этого вам потребуется использовать специальные инструменты или плагины, которые позволяют добавить функционал многоязычности.
Какие шаги нужно предпринять для настройки мобильной версии на несколько языков?
Для настройки мобильной версии на несколько языков, вам сначала потребуется выбрать подходящий инструмент или плагин для добавления функционала многоязычности. Затем следует установить выбранный инструмент и настроить языки по вашему желанию. В завершение, не забудьте протестировать функционал на разных устройствах.
Какие плагины или инструменты лучше всего использовать для добавления многоязычности в мобильную версию?
Существует множество плагинов и инструментов, которые позволяют добавлять многоязычность в мобильную версию. Некоторые из наиболее популярных вариантов включают WPML (WordPress Multilingual Plugin), Polylang, Lingotek Translation, Google Language Translator и другие. Лучший выбор зависит от ваших потребностей, бюджета и платформы вашего сайта.
Какие языки поддерживаются для настройки мобильной версии?
Для настройки мобильной версии на несколько языков можно использовать практически любой язык. Основные языки, такие как английский, испанский, французский, немецкий и русский, обычно широко поддерживаются плагинами и инструментами для многоязычности. Однако, возможно также добавление менее распространенных языков, если используется специализированный переводчик или инструмент для перевода контента.
Как проверить, правильно ли работает многоязычность на мобильной версии?
Для проверки работоспособности многоязычности на мобильной версии, вам необходимо протестировать сайт на различных устройствах и в разных языках. Убедитесь, что переключение между языками осуществляется корректно и все элементы, такие как заголовки, тексты и кнопки, переведены правильно. Также полезно протестировать функционал на разных операционных системах, чтобы убедиться в его совместимости.
Могу ли я настроить многоязычность мобильной версии своего сайта?
Да, вы можете настроить многоязычность мобильной версии своего сайта. Для этого вам потребуется следовать определенным шагам, которые мы подробно расскажем в данной инструкции.



