Представьте себе возможность создания впечатляющего первого впечатления на своих посетителей, привлекая их внимание и устанавливая высокий уровень профессионализма. Ваш сайт - визитная карточка компании, и хедер является его лицом. Этой небольшой, но значимой части сайта, можно придать индивидуальность, отображая уникальные черты вашего бренда и привлекая зрителей настолько, что они не смогут удержаться от исследования остального контента.
Управление верхней частью вашего сайта может показаться сложной задачей, особенно для тех, кто только начинает свое путешествие в веб-разработке. Однако, с помощью правильных инструментов и некоторых хитростей, вы сможете преобразить свой хедер, сделав его более привлекательным и функциональным для ваших потребителей.
В этой статье мы предлагаем руководство по изменению верхней части вашего веб-сайта, чтобы вы могли быстро и легко обновить свой хедер, не затрачивая много усилий. Мы расскажем вам о лучших практиках и стратегиях, также поделимся с вами полезными советами и секретами, которые помогут вам достичь желаемых результатов.
Основные принципы управления верхней частью сайта в системе Битрикс

1. Структура хедера: Одним из главных аспектов является правильная структура хедера, которая включает в себя различные элементы, такие как логотип, навигационное меню, контактная информация и т.д. Важно продумать и определить порядок и расположение каждого элемента, чтобы обеспечить легкую навигацию пользователя на вашем сайте.
2. Дизайн и стиль: Хедер вашего сайта должен соответствовать общему дизайну и стилю вашего бренда. Выбор цветовой схемы, шрифтов и графических элементов имеет огромное значение для создания единого и привлекательного внешнего вида. Не забудьте учесть особенности вашей целевой аудитории и адаптировать дизайн хедера под их предпочтения.
3. Адаптивность: С учетом все более распространенного использования мобильных устройств, важно, чтобы ваш хедер был адаптивным и отображался корректно на различных экранах. Обратите внимание на респонсивный дизайн, используйте медиазапросы и проверьте, как ваш хедер выглядит на разных устройствах.
4. Функциональность: Хедер может служить не только для отображения информации и навигации, но и для предоставления дополнительных функциональных возможностей. Рассмотрите возможность добавления поисковой строки, языкового переключателя, кнопок социальных сетей и других элементов, которые могут улучшить пользовательский опыт на сайте.
5. Обновление и тестирование: Не забывайте обновлять и проверять ваш хедер на регулярной основе. Тестирование на различных браузерах и устройствах позволит выявить возможные проблемы и улучшить общую производительность сайта.
Следуя основным принципам работы с хедером в системе Битрикс, вы сможете создать функциональный и привлекательный элемент верхней части вашего сайта, который будет способствовать удобной навигации и пользовательскому опыту. Регулярное обновление и адаптация хедера к потребностям вашей аудитории поможет поддерживать ваш сайт современным и конкурентоспособным.
Роль хедера в веб-разработке

Визуальный идентификатор
Хедер - это то, что первым встречает пользователь при заходе на веб-сайт. Он служит визуальным идентификатором, который выделяет сайт среди прочих. Путем использования логотипов, изображений, цветовой гаммы и уникального дизайна хедер помогает создать узнаваемый образ веб-сайта.
Навигация
Хедер является важным компонентом навигации по сайту. Он часто содержит меню, ссылки или кнопки, которые позволяют пользователям быстро и легко перемещаться по разным разделам веб-сайта. Хорошо спроектированный хедер помогает пользователям ориентироваться и находить нужную информацию без проблем.
Создание первого впечатления
Хедер также играет важную роль в создании первого впечатления о веб-сайте у посетителя. Удобный, эстетически приятный и информативный хедер может вызвать положительные эмоции и заинтересовать пользователя. Напротив, хаотичный или неприятный хедер может вызвать негативные ассоциации и побудить пользователя покинуть сайт. Поэтому выбор цветовой схемы, шрифтов, изображений и организация элементов в хедере являются важными аспектами веб-разработки.
Увеличение конверсии
Хедер может также повысить конверсию сайта, то есть, увеличить количество посетителей, которые совершают желаемое действие (например, регистрация, покупка). Поскольку хедер привлекает внимание пользователя и служит ориентиром, размещение в нем подходящих призывов к действию (CTA) и информации может стимулировать посетителей к выполнению желаемых целей.
Адаптивность и мобильная версия
С учетом все возрастающей мобильной трафика, хедер должен быть адаптивным и хорошо выглядеть на разных устройствах. Это включает в себя отзывчивый дизайн, который подстраивается под различные экраны, а также оптимизацию для мобильных устройств. Удобный и интуитивно понятный хедер на мобильных устройствах важен для обеспечения удобства пользователя и предоставления легкого доступа ко всем важной информации и функциональности сайта.
Теперь, понимая важность хедера в веб-разработке, можно начать разрабатывать его соответствующим образом, учитывая представленные аспекты и требования современного пользовательского опыта.
Основные элементы верхней части страницы в CMS Битрикс

Один из основных компонентов хедера в Битрикс - это главное меню. Оно предоставляет возможность организации навигации по сайту и позволяет пользователю быстро переходить между разделами. Главное меню может быть горизонтальным или вертикальным, в зависимости от дизайна сайта и предпочтений разработчика.
Другим важным элементом хедера является логотип. Логотип представляет собой графическое изображение или текстовую надпись, которая идентифицирует бренд или компанию. Он помогает пользователям сразу узнать, на каком сайте они находятся, и устанавливает визуальное связующее звено между различными страницами.
Дополнительные компоненты хедера могут включать контактную информацию, такую как номер телефона или адрес электронной почты, а также иконки социальных сетей, которые позволяют пользователям быстро поделиться контентом или перейти на соответствующие страницы.
Важно уметь настраивать и изменять эти компоненты хедера в Битрикс, чтобы достичь нужной функциональности и внешнего вида. Далее будут рассмотрены подробности каждого компонента и описаны шаги по их изменению и настройке.
Функциональные возможности и гибкие настройки верхней части сайта на платформе Битрикс

Широкий спектр настроек позволяет изменять внешний вид и функционал хедера, чтобы он соответствовал уникальным потребностям каждого сайта. Встроенные инструменты позволяют без особых трудностей добавлять и изменять элементы, такие как логотип, навигационные ссылки, контактные данные, кнопки вызова действий и многое другое.
Преимущество использования платформы Битрикс заключается в ее гибкости и расширяемости. Возможности редактирования хедера позволяют легко отображать дополнительную информацию, такую как меню, поиск, социальные сети, языковые версии и другие элементы. Удобные инструменты управления позволяют также настраивать поведение хедера на различных страницах сайта, устанавливая разные варианты отображения для главной страницы, категорий, постов блога и других разделов.
- Редактирование логотипа и его расположения
- Настройка навигационных ссылок и меню
- Добавление контактных данных и кнопок действий
- Интеграция социальных сетей и поиска
- Расширенные возможности настройки для разных разделов сайта
- Гибкое управление поведением хедера на разных устройствах
Более того, платформа Битрикс предоставляет возможность для дополнительной настройки хедера с помощью встроенных инструментов и пользовательских стилей, расширяя его функциональность и внешний вид. Таким образом, администраторы сайта могут легко создавать и поддерживать уникальный и эстетически привлекательный дизайн каждой страницы.
Шаги по настройке верхней части сайта на платформе Битрикс

В данном разделе мы рассмотрим процесс изменения верхней части сайта на платформе Битрикс и представим детальные инструкции по настройке хедера. Представленные шаги помогут вам улучшить внешний вид и функциональность вашего сайта.
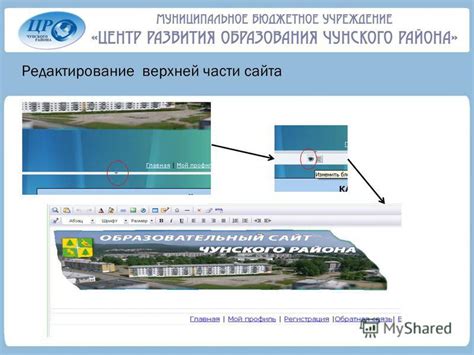
Шаг 1: Загрузка изображения
Прежде всего, вам необходимо выбрать подходящее изображение для вашего хедера. Загрузите это изображение на ваш сервер и запомните путь к нему.
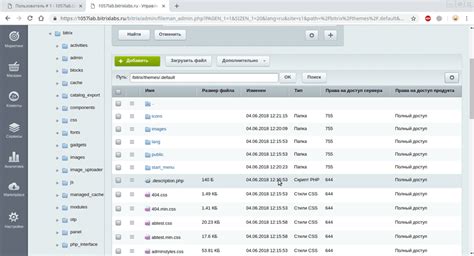
Шаг 2: Поиск необходимых файлов
Найдите нужные файлы в административной панели Битрикс, которые отвечают за верхнюю часть сайта. Обычно они находятся в разделе "Шаблоны сайта" или "Дизайн". Просмотрите файлы и найдите тот, который отвечает за хедер вашего сайта.
Шаг 3: Редактирование файла
Откройте найденный файл с помощью редактора кода и редактируйте его согласно вашим потребностям. Внесите изменения, связанные с изображением, текстом, цветами и другими элементами хедера.
Шаг 4: Сохранение изменений
После внесения всех необходимых изменений, сохраните файл и проверьте результаты на вашем сайте. Убедитесь, что все элементы хедера выглядят и функционируют правильно.
Шаг 5: Дополнительные настройки
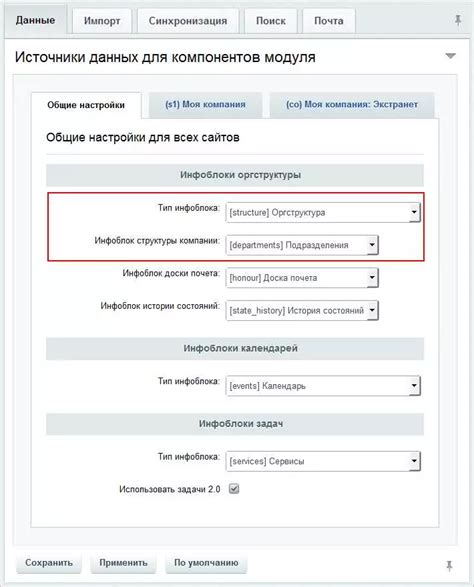
Если вам нужно добавить дополнительные элементы в хедер, такие как логотип, меню или контактные данные, воспользуйтесь соответствующими опциями или модулями на платформе Битрикс. Настройте их согласно вашим требованиям и сохраните изменения.
Следуя этим шагам, вы сможете легко изменить верхнюю часть вашего сайта на платформе Битрикс и создать атмосферу, соответствующую вашей корпоративной или личной идентичности.
Вопрос-ответ

Как изменить хедер на сайте, используя Bitrix?
Для изменения хедера в Bitrix вам потребуется выполнить несколько шагов. Во-первых, войдите в административную панель вашего сайта. Затем перейдите на страницу "Настройки дизайна" и найдите раздел "Хедер". В этом разделе вы сможете изменить логотип, цвета, шрифты и другие элементы хедера. После внесения необходимых изменений сохраните настройки и обновите страницу сайта. Теперь хедер вашего сайта будет выглядеть по-новому.
Как изменить логотип в хедере сайта на Bitrix?
Для изменения логотипа в хедере сайта на Bitrix выполните следующие действия. Войдите в административную панель вашего сайта и перейдите на страницу "Настройки дизайна". В разделе "Хедер" найдите параметр "Логотип" и выберите файл с новым логотипом на вашем компьютере. После выбора файла сохраните настройки и обновите страницу сайта. Теперь логотип в хедере вашего сайта будет заменен на новый.
Можно ли изменить цвета в хедере сайта на Bitrix?
Да, вы можете изменить цвета в хедере сайта на Bitrix. Для этого зайдите в административную панель вашего сайта и найдите страницу "Настройки дизайна". В разделе "Хедер" вы сможете изменить цвета текста, фона, ссылок и других элементов хедера. После внесения изменений сохраните настройки и обновите страницу сайта. Теперь цвета в хедере вашего сайта будут изменены в соответствии с вашими настройками.
Как изменить шрифты в хедере сайта на Bitrix?
Для изменения шрифтов в хедере сайта на Bitrix выполните следующие шаги. Войдите в административную панель вашего сайта и перейдите на страницу "Настройки дизайна". В разделе "Хедер" найдите параметр "Шрифты" или "Текст" и выберите нужные настройки, такие как шрифт, размер, выравнивание и т.д. После внесения изменений сохраните настройки и обновите страницу сайта. Теперь шрифты в хедере вашего сайта будут изменены согласно вашим настройкам.
Как изменить хедер в Битрикс?
Чтобы изменить хедер в Битрикс, вам необходимо выполнить следующие шаги: 1. Откройте панель управления Битрикс. 2. Перейдите в раздел "Дизайн" и выберите нужный сайт. 3. В меню слева найдите раздел "Шаблоны" и выберите нужный шаблон. 4. Нажмите на кнопку "Редактировать шаблон". 5. В открывшемся редакторе шаблонов найдите файл с расширением .php, отвечающий за хедер. 6. Внесите необходимые изменения в хедер. 7. Сохраните изменения и проверьте результат на сайте.
Можно ли изменить хедер в Битрикс без программирования?
Да, в Битрикс есть возможность изменить хедер без программирования. Для этого вам необходимо выполнить следующие шаги: 1. Откройте панель управления Битрикс. 2. Перейдите в раздел "Дизайн" и выберите нужный сайт. 3. В меню слева найдите раздел "Шаблоны" и выберите нужный шаблон. 4. Нажмите на кнопку "Редактировать шаблон". 5. В открывшемся редакторе шаблонов найдите файл с расширением .php, отвечающий за хедер. 6. Измените необходимые элементы хедера, используя визуальный редактор или инструменты встроенного конструктора. 7. Сохраните изменения и проверьте результат на сайте.
Какие возможности предлагает Битрикс для изменения хедера?
Битрикс предлагает различные возможности для изменения хедера: 1. Изменение логотипа и названия сайта. Вы можете загрузить свой собственный логотип и указать название сайта. 2. Изменение верхнего меню. Вы можете добавить или удалить элементы меню, изменить их порядок и внешний вид. 3. Изменение контактной информации. Вы можете добавить или удалить контактные данные, такие как телефон, адрес, электронная почта и т.д. 4. Изменение дизайна хедера. Вы можете изменить цвета, шрифты, фоны и другие элементы дизайна хедера с помощью CSS. 5. Добавление дополнительных элементов. Вы можете добавить дополнительные элементы в хедер, такие как поиск, языковой переключатель, корзина покупок и т.д. Учитывая все эти возможности, вы можете настроить хедер в Битрикс по своему вкусу и требованиям вашего сайта.



