В наше время, когда виртуальный мир все больше проникает в нашу повседневную жизнь, знание основных принципов версий CSS и HTML становится необходимостью. Именно эти два языка определяют внешний вид и структуру веб-страниц, позволяют создавать привлекательные и функциональные сайты. Как различить версии CSS и HTML, как использовать их возможности наиболее эффективно - вот о чем расскажет данная статья.
Особое внимание следует уделить пониманию версий CSS и HTML, их совместимости и возможностям, так как это может серьезно влиять на работу и восприятие веб-страниц. С CSS и HTML можно сказать происходит настоящая магия - с помощью этих языков создается визуальное воплощение и физическая структура сайтов. Знание версий данных языков упрощает жизнь веб-разработчикам и дизайнерам, облегчает процесс создания уникальных и интерактивных интерфейсов.
В данной статье вы узнаете о полезных советах и методах, позволяющих определить версию CSS и HTML без изначального знания данных языков. Сведения о версиях помогут вам понять основные отличия в работе, а также дадут возможность выбрать наиболее подходящие инструменты и функции для реализации проекта. От знания версий зависит совместимость Вашего сайта с различными браузерами и устройствами, его функциональность и визуальное впечатление на посетителей.
Как определить текущую версию CSS HTML: эффективные подсказки и руководство

Для определения версии CSS HTML существует несколько простых способов. Одним из них является просмотр исходного кода веб-страницы. Используя соответствующие инструменты разработчика в браузере, можно найти информацию о CSS и HTML версиях, используемых на странице. Это может быть указано внутри тега <meta> или <link> с помощью атрибутов, таких как "charset" и "type".
Также можно рассмотреть информацию о версии CSS HTML, содержащуюся в файле стилей (CSS). В верхней части файла могут быть указаны конкретные версии CSS HTML, которые используются на странице. Это полезно, если у вас есть доступ к исходному коду веб-страницы.
- Инструменты разработчика в браузере, такие как Google Chrome DevTools или Firefox Developer Tools, позволяют анализировать исходный код веб-страницы.
- Файлы стилей (CSS) можно открыть в текстовом редакторе или специализированной среде разработки для изучения версии CSS HTML, указанной в файле.
- Если вы работаете с контент-менеджером или системой управления контентом (CMS), то часто информация о версии CSS HTML может быть найдена в настройках или документации платформы.
При определении версии CSS HTML необходимо также учитывать, что разные элементы и свойства могут быть доступны в разных версиях. Это может повлиять на выбор правильных методов и разработку совместимого кода.
Знание текущей версии CSS HTML позволяет веб-разработчикам и дизайнерам эффективно работать с кодом и создавать качественные веб-страницы, соответствующие последним стандартам и требованиям. Используя доступные инструменты и ресурсы, вы сможете определить версию CSS HTML и обеспечить гармоничное взаимодействие вашего кода с различными браузерами и платформами.
Определение версии CSS и HTML: основные методы

- Вариант первый: анализ кода и комментариев
- Вариант второй: проверка документации и спецификаций
- Вариант третий: использование онлайн-инструментов
Внимательный анализ кода HTML и CSS обычно позволяет выявить упоминания о версии языков. Нередко разработчики комментируют свой код, указывая на использование конкретных версий CSS и HTML. Поэтому важно обратить внимание на комментарии в разметке и стилях, которые могут содержать информацию о версии.
Необходимо отметить, что для более точного определения версии CSS и HTML рекомендуется использовать комбинацию различных методов. Это позволит получить наиболее полную информацию о версии, которая используется на веб-странице.
Основные рекомендации по определению версии HTML и CSS

В данном разделе представлены основные подсказки, которые помогут вам определить версии HTML и CSS, используемых на веб-странице. При определении версий HTML и CSS важно обратить внимание на различные факторы, такие как синтаксис, поддержка функций и возможности, которые предоставляются каждой версией.
Первым шагом в определении версии HTML и CSS является просмотр исходного кода веб-страницы. В исходном коде вы сможете обнаружить пометки, указывающие на используемую версию HTML или CSS. Некоторые версии HTML и CSS могут содержать специальные комментарии или теги, которые указывают на используемую версию.
Другим способом определения версии HTML и CSS является применение инструментов разработчика, доступных в современных веб-браузерах. Инструменты разработчика позволяют вам анализировать структуру и стили веб-страницы, а также проверять используемые версии HTML и CSS. Обратите внимание на информацию, предоставляемую во вкладке "Информация о странице" или "Инспектор элементов" инструментов разработчика.
Однако, необходимо отметить, что определение версии HTML и CSS может быть сложной задачей, особенно если на веб-странице используется комбинация различных версий или спецификаций. В таких случаях может потребоваться более подробное исследование с помощью специфических инструментов или консультации со специалистами веб-разработки.
Пути к определению версии CSS HTML: пошаговая инструкция

Для тех, кто хочет узнать версию CSS HTML своего веб-сайта или проекта, существует несколько надежных методов. В данном разделе представлена подробная инструкция, которая поможет вам определить версию используемого CSS HTML по шагам.
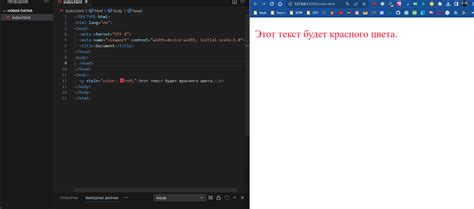
Шаг 1: Просмотрите исходный код страницы. Прежде всего, откройте веб-страницу, версию CSS HTML которой вы хотите узнать, в любом текстовом редакторе или браузере. Исходный код страницы можно получить, кликнув правой кнопкой мыши на странице и выбрав "Просмотреть код страницы" или подобный пункт в контекстном меню.
Шаг 2: Найдите ссылку на подключаемый файл CSS. В исходном коде страницы ищите строки, содержащие символы ".css". Обычно это ссылки на файлы CSS, которые определяют стили для элементов страницы. Обратите внимание на атрибут "href" в теге <link>. Эта ссылка указывает на расположение файла CSS.
Шаг 3: Откройте файл CSS. Используя найденную ссылку на файл CSS, откройте его в текстовом редакторе или браузере. В нем вы сможете просмотреть содержимое CSS файла и, возможно, найти указания версии в самом файле.
Шаг 4: Проверьте комментарии в файле CSS. Иногда версия CSS HTML может быть указана в комментариях файла CSS, чтобы разработчики могли легко определить и использовать конкретную версию.
Шаг 5: Обратитесь к документации или разработчику. Если вы не смогли определить версию CSS HTML в предыдущих шагах, попробуйте обратиться к документации или связаться с разработчиками вашего проекта. Они смогут предоставить вам информацию о версии использованного CSS HTML.
Следуя этим шагам, вы сможете успешно определить версию CSS HTML веб-страницы или проекта и использовать эту информацию для дальнейшей работы или обновлений.
Вопрос-ответ

Как узнать версию CSS HTML?
Для того чтобы узнать версию CSS и HTML, необходимо просмотреть код страницы и найти соответствующие теги. Версия HTML указывается в теге <!DOCTYPE>, а версия CSS может быть указана либо в отдельном файле стилей, либо внутри тега <style>. Например, если в теге <!DOCTYPE> указано <!DOCTYPE HTML>, это означает, что используется HTML5. Для определения версии CSS можно проверить значения свойства "content" в медиазапросах (@media) или просто внутри тега <style>.



