Мир искусства неизменно проникает во все сферы современного общества, c его непрерывно развивающейся палитрой возможностей. И хотя каждый мастер стремится привнести свое уникальное видение в мир искусства, сохранение произведений остается одной из самых важных составляющих процесса. Этот неподвластный времени акт позволяет не только сохранить впечатление автора и его творческую идентичность, но и расширить пределы изначального произведения.
В этом разделе мы взглянем на один из самых популярных форматов для хранения художественных трудов - векторный формат SVG. Благодаря своей масштабируемости и сохранению всех деталей оригинала, SVG уверенно занимает свое место в мире дизайна и искусства. В этой пошаговой инструкции вы узнаете, как сохранить свою работу в формате SVG и максимально соблюдать все детали на цифровом холсте.
Почему SVG стал незаменимым помощником художников?
Первое, что бросается в глаза при работе с форматом SVG, это его универсальность и гибкость. Он способен сочетаться с разными инструментами и позволяет сохранять высокое качество изображений при масштабировании. SVG отлично работает не только для создания иллюстраций и веб-графики, но и для создания сложных векторных карт и даже анимаций. Это позволяет художникам сохранить высокую точность цветов и форм, а также осуществить полное воплощение своих идей и мастерства.
Технические особенности формата SVG

| Особенность | Описание |
|---|---|
| Векторная графика | SVG основан на математических примитивах, таких как линии, кривые и формы, что позволяет создавать изображения, которые не теряют качества при изменении размера или масштабировании. |
| Масштабируемость | Изображения в формате SVG могут быть масштабированы без потери качества и детализации. Они легко адаптируются под различные размеры экранов и устройств, что делает их идеальным выбором для веб-разработки и создания респонсивного дизайна. |
| Интерактивность | SVG позволяет добавлять интерактивность к изображениям с помощью JavaScript. Это открывает такие возможности, как анимация, индикаторы, связь с другими элементами страницы и другие эффекты. |
| Поддержка текста | В SVG можно использовать текстовую информацию, что позволяет создавать документы, содержащие не только графические элементы, но и текстовое содержимое. Текст в SVG может быть стилизован и адаптирован под различные шрифты и размеры. |
| Структурированность | SVG предоставляет возможность создавать слои и группировать объекты, что делает работу с графикой более организованной и удобной. Это особенно полезно при создании сложных диаграмм и иллюстраций с большим количеством элементов. |
Таким образом, формат SVG обладает рядом технических особенностей, которые делают его привлекательным для сохранения и работы с векторной графикой. Создание масштабируемых изображений с возможностью добавления интерактивности и текстового содержимого, а также организация элементов на разных слоях - все это делает SVG мощным инструментом для дизайнеров и разработчиков.
Работа с векторной графикой
Векторная графика представляет из себя математические объекты, такие как линии, кривые и полигоны, которые определяются точками, соединенными линиями и кривыми. Одна из важных особенностей векторной графики заключается в том, что она может быть масштабирована без потери качества, что позволяет использовать изображения на различных устройствах и в разных масштабах.
При работе с векторной графикой необходимо использовать специальные программы, такие как Figma, которые обладают набором инструментов и функций для создания и редактирования векторных изображений. Важно помнить, что векторная графика является отличным выбором для создания иконок, логотипов, шрифтов, дизайна интерфейсов и других элементов, которые требуют точности и гибкости в работе.
| Преимущества векторной графики | Недостатки растровой графики |
|---|---|
| Масштабируемость без потери качества | Ограниченное разрешение |
| Малый размер файлов | Невозможность создания плавных идеальных линий |
| Возможность редактирования и изменения отдельных элементов | Зависимость от программы для редактирования и просмотра |
Важно учитывать особенности работы с векторной графикой, такие как использование слоев, группировка элементов, а также использование различных инструментов для создания и редактирования. Сохранение векторных изображений в формате SVG позволяет обмениваться файлами с другими дизайнерами или разработчиками, а также улучшает совместную работу над проектами.
Возможности и преимущества формата SVG
В данном разделе мы рассмотрим ключевые возможности и преимущества использования формата SVG для сохранения и работы с графическими изображениями. SVG (Scalable Vector Graphics) представляет собой формат векторной графики, который позволяет создавать и редактировать изображения с высокой степенью детализации и масштабируемость.
- Векторная графика: SVG обеспечивает возможность создания изображений с помощью математических формул, что позволяет сохранять четкую прорисовку всех элементов, даже при изменении размера.
- Масштабируемость: SVG изображения могут быть масштабированы без потери качества и разрешения, что делает их идеальным выбором для использования на различных устройствах с разными разрешениями экранов.
- Уникальность дизайна: формат SVG позволяет создавать сложные и креативные дизайны с помощью разнообразных элементов и эффектов, таких как градиенты, тени, прозрачность и анимации.
- Удобство редактирования: SVG файлы могут быть легко редактированы с помощью различных редакторов векторной графики, что делает их гибкими и удобными для внесения изменений или добавления новых элементов.
- Кросс-платформенность: SVG является стандартом, поддерживаемым большинством современных браузеров, а также другими программами и платформами, что обеспечивает универсальную совместимость и доступность.
Защита творческого процесса: преимущества сохранения работ в формате SVG

Хранение результатов своего творческого труда в формате SVG обладает неоспоримыми преимуществами для дизайнеров и иллюстраторов. SVG (Scalable Vector Graphics) представляет собой векторный формат, который позволяет сохранять графические изображения в виде последовательности математических команд. Такой подход обеспечивает гибкость, сохраняет качество и детализацию и позволяет без значительной потери информации масштабировать изображение как в большую, так и в малую сторону.
Первое преимущество сохранения работ в формате SVG – это универсальность его использования. SVG-изображения могут быть открыты и редактированы во множестве графических редакторов, и не только в фирменном программном обеспечении, таком как Figma. Это позволяет сотрудничать с другими дизайнерами, не имеющими доступа к Figma, сохраняя при этом все детали и структуру.
Второе преимущество формата SVG – это его независимость от разрешения экрана. Векторное изображение подстраивается под любое разрешение, оно остается резким и четким независимо от того, просматривается оно на десктопе, планшете или смартфоне. Это особенно важно для веб-дизайна и создания пользовательского опыта, где изображения адаптируются под различные размеры экранов.
Третий аспект, который делает формат SVG предпочтительным, – это легкость в редактировании и изменении. Векторное изображение позволяет редактировать каждый элемент отдельно, изменять его форму, цвет и положение без потери качества. Это значит, что при сохранении работы в формате SVG вы всегда сможете вернуться, чтобы внести изменения, создавая бесконечные возможности для дальнейшего развития и доработки своих творческих проектов.
В итоге, сохранение работ в формате SVG не только обеспечивает сохранность деталей и качества изображений, но и создает условия для более удобного сотрудничества, адаптации под разные разрешения экранов и свободного творческого развития.
Кросс-платформенная совместимость
В данном разделе мы рассмотрим важный аспект сохранения работы в универсальном формате, который обеспечивает кросс-платформенную совместимость. Это особенно важно для тех, кто работает с различными операционными системами и программами, поскольку позволяет обмениваться дизайнами без потери качества и функциональности.
Для достижения кросс-платформенной совместимости мы нашли оптимальный способ сохранения работы в формате, который понимают большинство графических редакторов и веб-браузеров. Такой формат позволяет не только открыть и просмотреть дизайн, но и вносить необходимые изменения, сохраняя исходную структуру и качество изображения.
Особое внимание уделяется совместимости с различными операционными системами, включая Windows, macOS и Linux. Это обеспечивает комфортную работу над проектами на любой платформе, с возможностью передачи данных между ними без каких-либо ограничений.
Кроме того, наш метод сохранения работы в формате, удовлетворяющем кросс-платформенным требованиям, позволяет легко встраивать графические элементы в веб-страницы и приложения. Это открывает широкие возможности для использования дизайна в различных контекстах и решений.
Возможность изменения размера без ухудшения качества
Качество векторных изображений в формате SVG достигается благодаря использованию математических формул для определения координат точек и линий. Это позволяет сохранять четкость и четкость изображения независимо от его размера. В результате, вы можете свободно масштабировать изображение без каких-либо ограничений и страха потерять качество.
| Преимущества возможности масштабирования без потери качества в формате SVG: |
| 1. Гибкость использования в различных контекстах |
| 2. Возможность создания адаптивных и масштабируемых дизайнов |
| 3. Удобство изменения размеров без необходимости перерисовки |
| 4. Качество изображения остается неизменным |
| 5. Легкость экспорта и использования в различных приложениях и веб-сайтах |
В итоге, возможность масштабирования без потери качества является важным фактором при работе с форматом SVG. Она позволяет легко адаптировать вашу работу под различные размеры и контексты, при этом сохраняя ее превосходное качество и детализацию. Благодаря этой функции, вы можете быть уверены, что ваш дизайн будет выглядеть безупречно в любом случае.
Шаг 1: Подготовка документа в Figma

Перед сохранением вашей работы в формате SVG вам необходимо выполнить несколько подготовительных шагов в приложении Figma.
В первую очередь, убедитесь, что ваш документ содержит все необходимые элементы, которые вы хотите сохранить в формате SVG. Просмотрите все слои, группы и объекты в документе и убедитесь, что они соответствуют вашим требованиям.
Затем, проверьте, что все текстовые элементы в вашем документе используют шрифты, которые могут быть сохранены в формате SVG. Если в вашем документе есть текст, написанный шрифтами, которые не могут быть встроены в SVG, вам будет необходимо заменить эти шрифты на альтернативные.
| Шаг 1: Подготовка документа в Figma |
|---|
| 1. Просмотреть все слои, группы и объекты в документе 2. Убедиться, что элементы соответствуют требованиям 3. Проверить использование поддерживаемых шрифтов в текстовых элементах |
Создание и настройка артборда
Прежде всего, необходимо определить требуемые параметры артборда, такие как его размеры, ориентацию и единицу измерения. Размеры могут быть выбраны по собственному усмотрению и зависят от конкретной задачи. Ориентация может быть горизонтальной или вертикальной в зависимости от требований вашего проекта.
Далее, мы можем настроить сетку для нашего артборда. Сетка помогает выравнивать элементы дизайна и создавать более структурированные композиции. Вы можете выбрать тип сетки (линии, колонки, решетка) и настроить параметры отступов и интервалов.
Важно помнить о правильной организации слоев на артборде. Часто рекомендуется использовать иерархическую структуру слоев, чтобы облегчить управление и редактирование дизайна. Вы можете группировать слои по смыслу и назначить им понятные имена, чтобы было легче ориентироваться в документе.
Не забывайте также об использовании гайдов и направляющих линий для точного позиционирования элементов на артборде. Они позволяют создавать ровные вертикали и горизонтали, выравнивать элементы по центру или другим опорным точкам. Это способствует созданию аккуратного и сбалансированного дизайна.
Таким образом, создание и настройка артборда в Figma представляют собой важный этап работы, позволяющий установить параметры и организовать рабочее пространство для эффективного создания и редактирования дизайнов и иллюстраций.
Импорт и расстановка элементов
В данном разделе мы рассмотрим процесс импорта и расстановки элементов в графическом редакторе. Этот шаг включает в себя передачу различных объектов и их размещение в нужном положении. Благодаря этой функциональности вы сможете создавать и адаптировать различные элементы для использования в вашем проекте.
Импорт элементов в Figma представляет собой процесс переноса объектов из других форматов и программ в наш редактор. Это позволяет вам использовать уже готовые элементы или перенести элементы в нужном формате для дальнейшей работы. После импорта вы можете приступить к их расстановке, чтобы создать желаемую композицию.
| Шаг | Описание |
|---|---|
| 1 | Выберите нужный объект или группу объектов, которые вы хотите импортировать. |
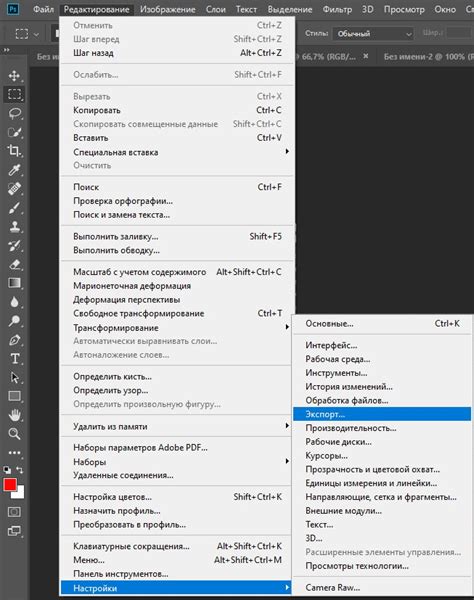
| 2 | Откройте меню "Файл" и выберите опцию "Импорт". |
| 3 | Укажите путь к файлу или выберите его из доступных опций. |
| 4 | Подтвердите импорт и дождитесь завершения процесса. |
| 5 | После успешного импорта, выберите нужное место для размещения элементов на холсте. |
| 6 | Используйте инструменты перемещения и масштабирования для расстановки элементов в нужном положении. |
| 7 | Дополнительно настройте размеры, цвета и другие атрибуты элементов для достижения желаемого визуального эффекта. |
Расстановка и импорт элементов в Figma являются важными этапами процесса создания и адаптации дизайна. Благодаря обширным возможностям редактора, вы можете удобно работать с импортированными объектами и легко разместить их в нужном порядке, чтобы достичь нужного результата.
Шаг 2: Выбор и экспорт элементов в формате SVG

После завершения процесса создания вашего проекта в Figma, необходимо выбрать и экспортировать слои в формате SVG для последующего дальнейшего использования.
Перед началом экспорта рекомендуется ознакомиться с возможными вариантами настроек и функций, которые позволят вам получить желаемые результаты. В Figma вы можете выбрать конкретные элементы, которые необходимо экспортировать, и настроить различные параметры экспорта, такие как размер, цвета и разрешение.
Для выбора слоев, которые будут экспортированы в SVG, вам понадобится использовать панель слоев Figma. В этой панели вы можете просмотреть все слои вашего проекта и выбрать нужные элементы для экспорта. Помимо этого, вы также можете использовать инструменты масштабирования и перемещения, чтобы уточнить выбор и точность экспорта.
После того, как вы выбрали нужные элементы, вы можете перейти к настройке параметров экспорта. В Figma вы можете настроить различные параметры, такие как размер экспортируемых файлов, цветовую гамму и разрешение. Каждый из этих параметров имеет свои особенности и влияет на итоговое качество экспорта, поэтому рекомендуется обратить на них внимание.
Помимо настройки параметров экспорта, в Figma также есть возможность просмотра предварительного просмотра выбранных слоев перед экспортом. Это позволяет вам увидеть, как будут выглядеть экспортированные элементы, и внести необходимые правки перед окончательным экспортом.
После того, как вы выбрали нужные элементы и настроили параметры экспорта, вы можете приступить к самому экспорту. В Figma экспорт слоев в формате SVG осуществляется с помощью специальной функции экспорта, которая доступна в контекстном меню или при помощи сочетания клавиш. После экспорта вы получите файлы в формате SVG, которые можно использовать в различных проектах и платформах по вашему усмотрению.
Выделение необходимых слоев и элементов
Выделение нужных слоев представляет собой процесс выбора и отделения изображений, текстов, иконок и других графических элементов, которые не будут использоваться в итоговом SVG-файле. Такой подход позволяет избежать ненужной информации и сделать вашу работу более компактной и эффективной.
Выбор необходимых элементов включает в себя определение конкретных объектов, которые будут выделены и сохранены в SVG-формате. К примеру, если в вашем дизайне присутствуют различные иконки, то вы можете выбрать только нужные вам и сохранить их отдельно.
Выделение нужных слоев и элементов является важным этапом процесса сохранения работы в формате SVG. Это позволяет снизить размер файла, улучшить производительность работы и обеспечить более эффективное использование полученного SVG-файла.
Вопрос-ответ

Как сохранить работу в Figma в формате SVG?
Чтобы сохранить работу в Figma в формате SVG, следуйте этой пошаговой инструкции:
Какой формат сохранения рекомендуется для работы в Figma?
Для работы в Figma рекомендуется использовать формат SVG (Scalable Vector Graphics). Он обеспечивает сохранение работы без потери качества и позволяет масштабировать изображение без искажений.
Какие преимущества имеет формат SVG для сохранения работы?
Формат SVG обладает несколькими преимуществами при сохранении работы в Figma. Во-первых, он поддерживает векторную графику, что позволяет масштабировать изображение без потери качества. Во-вторых, SVG файлы могут быть открыты в различных программах и веб-браузерах без дополнительных преобразований. Также, SVG позволяет задавать разные эффекты и анимацию для объектов в документе.
Как сохранить в Figma отдельные элементы работы в формате SVG?
Чтобы сохранить отдельные элементы работы в Figma в формате SVG, необходимо выбрать соответствующий элемент на холсте, затем нажать правой кнопкой мыши и выбрать "Сохранить как SVG". Далее выберите место сохранения и нажмите "Сохранить".
Можно ли сохранить в Figma всю работу в формате SVG одновременно?
Да, можно сохранить всю работу в Figma в формате SVG одновременно. Для этого выберите весь холст, нажмите правой кнопкой мыши и выберите "Сохранить как SVG". Далее выберите место сохранения и нажмите "Сохранить". В итоге получится файл, содержащий все элементы вашей работы в формате SVG.



