В наше время все больше людей передвигается виртуально, и потому важно иметь хороший веб-браузер, который обеспечивает стабильную и безопасную работу в интернете.
Однако не всегда стандартные настройки подходят для всех пользователей и требуются дополнительные опции для осуществления плавного и комфортного серфинга в сети. Браузер Firefox пользуется большой популярностью благодаря его гибким настройкам, позволяющим изменять поведение и функционал программы под нужды каждого пользователя. В одном из наиболее востребованных действий - это отключение HTML5.
HTML5 - это одна из последних версий языка разметки гипертекста, благодаря которой веб-страницы и приложения могут поддерживать такие функции, как аудио и видео, графики, анимацию.
Осмотр функционала HTML5 в браузере Mozilla- Мультимедиа: HTML5 позволяет встроить аудио и видео-контент прямо на страницу без необходимости использования сторонних плагинов, что делает его более доступным и удобным для пользователей. Браузер Mozilla поддерживает воспроизведение аудио и видео в форматах MP3, WAV, OGG и других.
- Графика: HTML5 предоставляет возможности для создания интерактивных и анимированных элементов с помощью технологии Canvas. Браузер Mozilla поддерживает отрисовку графического контента непосредственно на странице и обеспечивает возможность создания высококачественных и красочных визуальных эффектов.
- Веб-API: HTML5 включает в себя различные API, которые облегчают взаимодействие веб-приложений с устройствами пользователя. Браузер Mozilla поддерживает множество веб-API, таких как Geolocation API для определения местоположения пользователя, Web Storage API для хранения данных на устройстве и другие.

HTML5 в браузере Mozilla предлагает много возможностей для разработчиков и пользователей, позволяя им создавать интерактивные и разнообразные интернет-ресурсы. Функционал HTML5 в браузере Mozilla значительно расширяет возможности веб-приложений и улучшает пользовательский опыт, делая их более простыми и удобными в использовании.
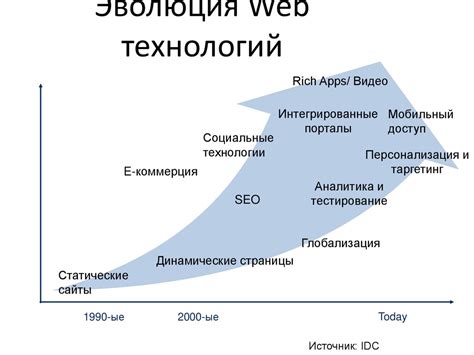
Роль и значимость HTML5: эволюция веб-технологий

Существование HTML5 вытекает из постоянного развития веб-технологий и изменения потребностей пользователей. Новые возможности стандарта не только делают веб-сайты более интерактивными, но и позволяют разработчикам создавать полноценные мультимедийные приложения, работающие на всех типах устройств, будь то компьютеры, планшеты или мобильные телефоны.
HTML5 значительно облегчает интеграцию настроек, мультимедийного контента, аудио и видео, а также улучшает функциональность игр, социальных сетей и других онлайн-платформ. Этот стандарт также содействует разработке доступных и адаптивных веб-приложений, учитывая потребности пользователей с ограниченными возможностями. Благодаря поддержке многочисленных браузеров, HTML5 является универсальным языком разметки, способствующим приятному и эффективному взаимодействию с веб-площадками.
HTML5 – это не только новый стандарт, но и путь к непрерывной эволюции интернета. Он предлагает разработчикам и дизайнерам новые возможности для создания интерактивного, современного и доступного контента для широкой аудитории. Благодаря HTML5 и его возможностям, интернет-приложения становятся более мощными, удобными и привлекательными, обеспечивая удовлетворение потребностей пользователей в интернет-пространстве.
Роль нового поколения языка разметки в семействе браузеров Mozilla

Влияние HTML5 на использование веб-приложений в браузере Mozilla

Развитие HTML5 в браузерах Mozilla: с появлением нового стандарта HTML5 возникла возможность использования современных веб-технологий для создания более эффективных и функциональных веб-приложений в браузере Mozilla, что привнесло множество положительных изменений в сферу веб-разработки и интернет-пользовательский опыт в целом.
Плюсы HTML5 в Mozilla: в отличие от предыдущих версий HTML, стандарт HTML5 предлагает множество новых возможностей и функций, которые значительно улучшают взаимодействие и визуальное представление контента в браузере Mozilla. Эти включают поддержку мультимедиа-элементов (аудио и видео), графические возможности (включая поддержку векторной графики и анимации), возможность работы с локальным хранилищем данных (Local Storage) и возможность создания оффлайн-веб-приложений.
Минусы HTML5 в Mozilla: однако, несмотря на множество преимуществ, HTML5 также вносит свои небольшие ограничения и вызывает некоторые проблемы в браузере Mozilla. Некоторые из них включают несовместимость с более старыми версиями браузера, что может вызывать проблемы с отображением и работой веб-страниц; возможность использования функций HTML5 только при наличии поддержки со стороны браузера и отсутствие единого стандарта для интерпретации определенных функций HTML5, что может вызывать несоответствие в отображении и работе веб-страниц в различных браузерах.
Таким образом, HTML5 в браузере Mozilla является мощным инструментом для создания современных веб-приложений, однако требует учета как его возможностей, так и потенциальных ограничений, чтобы обеспечить оптимальное взаимодействие и отображение контента для пользователей браузера Mozilla.
Преимущества использования новой версии языка разметки - HTML5

Одно из главных преимуществ HTML5 - это возможность создания более семантической разметки, которая позволяет точнее описывать содержимое веб-страницы. Новые элементы разметки, такие как <header>, <footer>, <nav> и <article>, делают код более понятным и структурированным, что облегчает поиск информации и понимание содержания страницы.
Кроме того, HTML5 предлагает богатые возможности для работы с мультимедийным контентом. Теперь разработчики могут вставлять видео и аудио напрямую без необходимости использования сторонних плагинов, таких как Flash. Это улучшает производительность, снижает нагрузку на систему и упрощает воспроизведение медиа-контента на различных устройствах.
Еще одно полезное преимущество HTML5 - это возможность работы в офлайн-режиме. При использовании локального хранилища, такого как LocalStorage и SessionStorage, можно сохранять данные и веб-приложения на компьютере пользователя и работать с ними без подключения к сети. Это особенно полезно для мобильных устройств и приложений, которые могут использоваться в условиях ограниченной связи с интернетом.
Нестолько заметным, но не менее важным преимуществом HTML5 является поддержка улучшенной семантики для поисковых систем. Новые атрибуты и элементы HTML5 позволяют разработчикам точнее описывать и структурировать информацию на веб-страницах, что упрощает индексацию и ранжирование сайтов в поисковых системах, таких как Google или Яндекс.
В целом, использование HTML5 предлагает множество преимуществ, которые делают веб-разработку более продвинутой и эффективной. Благодаря богатому функционалу и удобству использования, HTML5 стал стандартным языком разметки для большинства современных сайтов и веб-приложений.
Проблемы и ограничения HTML5

В данном разделе мы рассмотрим некоторые из проблем и ограничений, с которыми сталкиваются разработчики при использовании HTML5.
- Ограниченная поддержка браузерами:
- Не все браузеры полностью поддерживают стандарты HTML5, что делает использование некоторых возможностей ограниченным или невозможным на некоторых устройствах.
- Некоторые браузеры могут иметь различные интерпретации стандартов HTML5, что может привести к несовместимости и непредсказуемому поведению сайтов на разных платформах.
- HTML5 может быть более сложным и объемным, чем предыдущие версии языка, особенно при использовании продвинутых функций и анимаций.
- Это может усложнить и замедлить разработку, а также вносить проблемы в поддержку и обслуживание сайтов.
- Некоторые возможности HTML5 могут представлять угрозу для безопасности пользователей, особенно в контексте выполнения скриптов и обработки данных.
- Атаки на сайты с использованием HTML5 могут быть сложнее обнаружить и предотвратить.
- HTML5 может быть неполностью или вовсе не поддерживаемым на старых операционных системах и устройствах, что может создавать проблемы с доступностью и функциональностью сайтов.
- Это может быть особенно проблематичным, если ваша целевая аудитория включает в себя пользователей с устаревшими или ограниченными устройствами.
Все эти факторы подтверждают, что, несмотря на множество преимуществ и возможностей, HTML5 также имеет свои ограничения и вызывает определенные проблемы при разработке и поддержке веб-приложений и сайтов.
Возможности отключения основных функциональных возможностей веб-технологий в браузере Mozilla

В данном разделе мы рассмотрим возможности изменения настроек в браузере Mozilla, которые позволяют отключить основные функциональные возможности, связанные с использованием современных веб-технологий.
В некоторых случаях пользователи, по различным причинам, могут решить ограничить доступ к определенным функциям веб-содержимого на веб-страницах. Mozilla предоставляет опции для таких пользователей, чтобы они могли настроить свой опыт работы с веб-сайтами и отключить функциональные возможности, такие как аудио и видео воспроизведение, использование геолокации, работы с веб-камерой и другими возможностями, предоставляемыми с помощью HTML5-технологий.
Отключение этих возможностей может быть полезным в следующих ситуациях: для улучшения безопасности, защиты личной информации, сохранения полосы пропускания, повышения производительности или улучшения доступности веб-содержимого. В данном разделе мы рассмотрим различные способы, предоставляемые Mozilla для отключения HTML5-технологий, и объясним, какая функциональность будет отключена при использовании каждой опции.
Возможные ситуации, которые могут потребовать отключения технологии HTML5 в браузере

Существуют различные обстоятельства, которые могут вызвать необходимость отключить работу с HTML5 в веб-браузере. Несмотря на то, что данная технология широко используется для создания динамичных и мультимедийных веб-страниц, в определенных случаях требуется отключить ее функциональность.
Одной из ситуаций может быть несовместимость возможностей HTML5 с использованными веб-сайтом инструментами и плагинами. В некоторых случаях, например, при использовании устаревшего ПО или браузера, использование HTML5 может вызывать проблемы, такие как снижение производительности или неправильное отображение контента. В таких ситуациях отключение HTML5 может быть полезным для обеспечения правильной работы и отображения веб-сайта.
Также, иногда требуется ограничить или исключить использование некоторых возможностей HTML5 в целях безопасности или конфиденциальности данных. Некоторые возможности HTML5, такие как геолокация, работа с медиа-данными и хранение информации в локальном хранилище, могут быть нежелательными или небезопасными в определенных контекстах. В этих случаях, отключение HTML5 может помочь предотвратить возможные угрозы и сохранить конфиденциальность данных.
Более того, отключение HTML5 может быть полезным для обеспечения совместимости с устаревшими веб-стандартами и предыдущими версиями браузеров. Если веб-сайт разработан с учетом старых стандартов или поддерживается устаревшими браузерами, использование HTML5 может привести к некорректному отображению или неработоспособности функций. Отключение HTML5 в таких случаях может быть единственным способом обеспечить совместимость и функциональность веб-сайта для всех пользователей.
Важно знать, что отключение HTML5 следует рассматривать как временную меру и использовать только в случае необходимости. Данная технология предоставляет разнообразные возможности для разработки и представления контента в интернете, и ее отключение может ограничивать функциональность и визуальные возможности веб-сайта.
Безопасное отключение современной веб-технологии в популярных браузерах

Современные браузеры Mozilla предлагают множество возможностей и функций для улучшения пользовательского опыта. Однако некоторым пользователям может понадобиться временно отключить определенные технологии, например, возможности HTML5, в целях повышения безопасности или совместимости с устаревшими веб-сайтами.
Для безопасного отключения современных веб-технологий в браузерах Mozilla можно воспользоваться специальными настройками и дополнениями. Отключение этих технологий может помочь уменьшить уязвимости, связанные с некоторыми атаками, такими как кросс-сайтовый скриптинг или исправить проблемы совместимости со старыми веб-сайтами.
Для достижения этой цели вы можете использовать настройки безопасности браузера или установить специальные дополнения, которые позволят вам выборочно отключить или настроить работу современных веб-технологий. Некоторые из этих дополнений предлагают расширенные настройки безопасности, фильтры контента, блокировку определенных технологий и другие полезные функции.
Важно помнить, что отключение HTML5 и других современных веб-технологий может повлиять на работу некоторых веб-сайтов и функциональность веб-приложений. Поэтому рекомендуется внимательно изучить возможные последствия перед отключением или настройкой этих технологий. Также помните, что отключение технологий может быть временным, и вы всегда сможете активировать их снова, если потребуется.
Вопрос-ответ

Как отключить поддержку HTML5 в браузере Mozilla Firefox?
Откройте вкладку "О программе" в меню "Справка", затем нажмите на кнопку "Обязательные ошибки", в появившемся окне выключите опцию "HTML5".
Какие причины могут быть для отключения HTML5 в Mozilla?
Некоторые веб-сайты могут быть несовместимы с HTML5 или могут вызывать проблемы в работе браузера. Также, отключение HTML5 может быть полезным при использовании устаревших систем или устройств с ограниченными ресурсами.
Можно ли отключить только некоторые функции HTML5 в Firefox?
Да, это возможно. Mozilla Firefox предлагает различные способы управления функциями HTML5, вы можете отключить или включить каждую функцию по отдельности в настройках браузера.
Какие функции HTML5 можно отключить в Mozilla?
Вы можете выбирать, какие функции HTML5 должны быть отключены или включены в браузере. Некоторые из этих функций включают автоматическое воспроизведение видео и аудио, геолокацию, распознавание речи и т. д.
Что делать, если после отключения HTML5 возникают проблемы с отображением определенных веб-сайтов в Mozilla?
Если у вас возникают проблемы после отключения HTML5, попробуйте включить поддержку HTML5 снова. Если проблемы продолжаются, возможно, причина в других настройках браузера или веб-сайта. Попробуйте обратиться к службе поддержки Mozilla или администратору веб-сайта для получения дополнительной помощи.



