Всем нам знакомо ощущение, когда перед нами располагается множество кнопок, каждая из которых имеет свою функцию. Однако, несмотря на очевидность подобных интерфейсов, мы не всегда можем легко разобраться с их работой. В таких случаях крайне важно уметь настроить данные элементы управления таким образом, чтобы они были интуитивно понятными и комфортными для пользователя.
Настройка кнопок - это процесс, который состоит из нескольких этапов: от выбора правильного вида элемента управления до установки соответствующих параметров. Важно учесть, что каждая кнопка имеет свою уникальную функцию, поэтому настройка ее параметров должна быть максимально адекватной и оправданной.
В данной статье мы рассмотрим основные принципы, которые помогут вам эффективно настроить кнопки управления. Независимо от того, создаете вы веб-сайт или разрабатываете приложение, вы сможете применить эти советы для улучшения пользовательского опыта.
Итак, далее мы ознакомимся с главными аспектами, которые стоит учесть при настройке кнопок управления.
Важно отметить, что современные тренды в дизайне интерфейсов, которые помогут сделать элементы управления более удобными и понятными, всегда эволюционируют. Поэтому не стоит останавливаться на достигнутом, а постоянно улучшать и развивать свои навыки в этой сфере.
Оптимизация конфигурации элементов управления: полезная информация и рекомендации

В данном разделе представлены сведения и полезные советы, касающиеся настройки функционала кнопок управления. Здесь рассматриваются способы оптимизации параметров, изменения конфигурации, а также улучшения производительности элементов управления.
Основные принципы адаптации элементов управления

Разработка эффективной системы управления компонентами требует грамотного анализа и применения основных принципов настройки кнопок и элементов управления. Соблюдение этих принципов поможет создать интуитивно понятную и удобную в использовании систему, которая будет соответствовать потребностям пользователей.
Первым принципом является ясность и понятность. Кнопки управления должны быть четкими и понятными для пользователя без необходимости обращаться к инструкциям или искать информацию о том, как они работают. Это достигается путем использования понятных и информативных надписей, которые однозначно описывают функцию кнопки.
Вторым принципом является согласованность. Кнопки и элементы управления должны быть представлены в едином стиле и иметь согласованный внешний вид. Это позволяет пользователям быстро и легко распознавать элементы, а также создает ощущение единого интерфейса, что способствует удобству использования.
Третий принцип - доступность. Кнопки управления должны быть легко доступными для всех пользователей, в том числе для тех, кто имеет ограничения в моторике или зрении. Предоставление альтернативных способов управления, таких как горячие клавиши или голосовые команды, помогает обеспечить доступность для всех пользователей.
Четвертым принципом является эффективность. Кнопки управления должны быть размещены таким образом, чтобы пользователю было удобно ими пользоваться. Интуитивная и логичная организация элементов позволяет сократить время и усилия, затрачиваемые на выполнение операций, и улучшает общую производительность системы.
Пятый принцип - отзывчивость. Кнопки управления должны предоставлять пользователю немедленный фидбек о том, что операция произошла. Это могут быть визуальные эффекты (например, изменение цвета кнопки), звуковые сигналы или текстовые сообщения. Отзывчивость создает у пользователя ощущение контроля и помогает избежать путаницы или недопонимания.
| Принцип | Описание |
|---|---|
| Ясность и понятность | Кнопки должны иметь понятные надписи, описывающие их функцию. |
| Согласованность | Кнопки должны соответствовать единому стилю и иметь единый внешний вид. |
| Доступность | Кнопки должны быть доступными для всех пользователей. |
| Эффективность | Кнопки должны быть размещены логично и удобно для использования. |
| Отзывчивость | Кнопки должны немедленно реагировать на действия пользователя и предоставлять соответствующий фидбек. |
Размещение кнопок: правильный выбор места и способа их размещения

В данном разделе мы рассмотрим важный аспект процесса создания пользовательского интерфейса: размещение кнопок управления. Используя разнообразные приемы и методы, можно создать удобную и эффективную среду для пользователей, где кнопки будут легко видны и доступны.
Размещение кнопок требует тщательного анализа контекста и целевой аудитории. Необходимо учитывать тип действия, которое осуществляется при нажатии на кнопку, а также его важность в контексте процесса или задачи. Взаимодействие пользователя с кнопками должно быть максимально интуитивным и естественным.
Выбор места, где будут размещены кнопки, играет ключевую роль в удобстве использования интерфейса. Одним из вариантов может быть размещение кнопок в верхней части экрана, вблизи основного содержимого. Это обеспечит удобный доступ и мгновенное восприятие для пользователей.
Другой популярный способ - разместить кнопки непосредственно рядом с соответствующими элементами управления, чтобы пользователи могли легко определить, какая кнопка отвечает за какое действие. Не забывайте учитывать визуальные аспекты и тщательно выделите кнопки, чтобы они были ясно видны и отличались от окружающих элементов.
Наконец, следует учесть возможность наличия нескольких кнопок в рамках одной задачи. Иногда размещение кнопок в виде группы, сгруппированных логически, может упростить использование интерфейса и сделать его более интуитивным.
В конечном итоге, размещение кнопок управления зависит от множества факторов - от типа интерфейса до предпочтений целевой аудитории. Важно провести исследование, тестирование и анализ, чтобы найти оптимальное решение, которое максимально удовлетворит потребности пользователей и обеспечит легкое и комфортное управление.
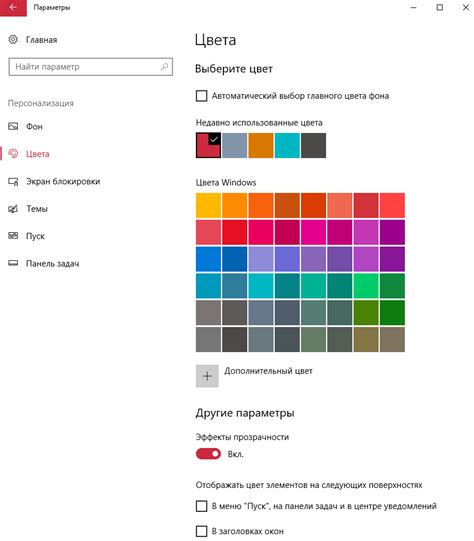
Выбор цветовой схемы кнопок: эффективные рекомендации

Правильно подобранная цветовая схема может улучшить визуальное впечатление и удобство использования кнопок, а также помочь в коммуникации определенных значений или действий. В данном разделе мы рассмотрим несколько полезных рекомендаций по выбору правильного цвета для кнопок управления.
- Раскрасьте главные действия выразительно. Определите наиболее важные кнопки в вашем интерфейсе и подберите для них привлекательные и контрастные цвета. Это поможет пользователям сразу же ориентироваться и делать акцент на ключевых функциях.
- Соблюдайте гармонию с цветовыми схемами. При выборе цвета для кнопок учтите основные цвета вашего дизайна. Вы можете использовать согласованный набор цветов или придерживаться одной базовой цветовой палитры для всего интерфейса.
- Используйте психологическую силу цвета. Разные цвета могут вызывать разные эмоции и ощущения у пользователей. Например, желтый и оранжевый могут ассоциироваться с энергией и динамикой, в то время как синий и зеленый могут вызывать чувство спокойствия и надежности. Рассмотрите цветовую психологию при выборе цветов для ваших кнопок.
- Не забывайте о доступности. Учитывайте, что цвета могут влиять на читаемость и восприятие кнопок людьми с различными видами цветового зрения. При выборе цветовой схемы убедитесь, что текст на кнопках хорошо читаемый и контрастный для всех пользователей.
Следуя этим простым рекомендациям, вы сможете выбрать подходящую цветовую схему для кнопок управления, которая будет эффективно передавать функциональность и эмоциональное воздействие вашего интерфейса на пользователей.
Выбор размера и формы кнопок: как создать эффективный дизайн пользовательского интерфейса

Когда дело доходит до размера кнопок, важно найти баланс между заметностью и слишком большим занимаемым местом на экране. Определение адекватного размера зависит от целей вашего интерфейса и типа устройств, на которых он будет отображаться. Вы должны учитывать такие факторы, как частота использования кнопки, средняя возрастная группа пользователей и их физические возможности.
Вместе с размером, форма кнопки также имеет значение. Классическая прямоугольная форма кнопки является универсальным вариантом, который подходит для большинства веб-интерфейсов. Однако, в некоторых случаях, более нестандартные формы, такие как круги или овалы, могут привлечь больше внимания пользователя и добавить оригинальности дизайну.
Границы формы также могут играть роль в визуальной эффективности кнопок. Толстые границы могут сделать кнопку более заметной и явной, в то время как тонкие границы придают интерфейсу более минималистичный вид. Выбор границы также может зависеть от общего стиля вашего проекта и целевой аудитории.
Использование световых эффектов, таких как тени или подсветки, также может помочь подчеркнуть кнопку и придать ей объем. Хорошо проработанные световые эффекты добавляют визуальную глубину и делают кнопки более привлекательными для пользователей.
В конечном счете, правильный выбор размера и формы кнопок управления основан на дизайнерских решениях, учёте потребностей пользователей и общем стиле вашего проекта. Экспериментируйте с различными вариантами и тестируйте их эффективность, чтобы создать гармоничный и интуитивно понятный пользовательский интерфейс.
Информативный и понятный текст на кнопках

Этот раздел статьи посвящен тому, как создать информативный и понятный текст на кнопках управления. Важно, чтобы текст на кнопках был легко воспринимаем и ясно указывал на функциональность, которую они предоставляют.
Когда дело доходит до написания текста на кнопках, необходимо выбирать слова, которые наиболее точно описывают действие или назначение кнопки. Использование синонимов может помочь разнообразить текст на кнопках и сделать его более интересным для пользователя.
Однако при выборе синонимов необходимо быть осторожными и убедиться, что они не вводят пользователя в заблуждение. Кнопки должны быть понятны и интуитивно понятны, чтобы пользователь мог легко понять, какую функцию выполняет каждая кнопка.
Для создания более информативного текста на кнопках, можно использовать дополнительные пояснения или контекстные слова, которые помогут пользователю понять, какую информацию или действие он ожидает от кнопки. Например, "Отправить сообщение", "Подтвердить заказ" или "Загрузить файл".
Также стоит обратить внимание на длину текста на кнопках. Он не должен быть слишком длинным, чтобы сохранить читабельность и не занимать слишком много места на экране. Если текст слишком длинный, можно воспользоваться сокращениями или иконками, которые также могут помочь передать смысл кнопки.
| Примеры кнопок с информативным текстом: |
|---|
| Добавить в корзину |
| Сохранить изменения |
| Поделиться постом |
Приоритетность кнопок: выделение наиболее значимой функциональности

Значимость функциональности кнопок управления важна для обеспечения эффективной навигации и удобства пользователей на веб-страницах и в приложениях. Определение наиболее важных кнопок позволяет создавать более удобные и интуитивно понятные интерфейсы, которые улучшают пользовательский опыт и помогают достигать поставленных целей.
При проектировании пользовательского интерфейса необходимо учитывать, что различные кнопки могут иметь разную значимость в зависимости от фокуса страницы или задачи пользователя. Определение приоритетности кнопок требует анализа функциональности, целевой аудитории и контекста использования.
Один из подходов к определению значимости кнопок - это эмпирический анализ поведения и предпочтений пользователей. Сбор данных о том, какие функции активно используются, позволяет определить наиболее востребованные кнопки и выделить их в интерфейсе.
Другим подходом является контекстуальный анализ кнопок. Понимание целей и задач, которые пользователь хочет решить на определенной странице или в определенном сценарии, помогает определить наиболее важные функции и соответствующие кнопки, которые обеспечат лучшую пользовательскую взаимодействие.
При определении значимости кнопок необходимо учитывать эстетические и композиционные аспекты. Кнопки с более ярким или контрастным внешним видом могут привлекать больше внимания и выделяться на странице. Визуальная иерархия и расположение кнопок также важны для определения их значимости.
Важно помнить, что приоритетность кнопок может меняться в зависимости от изменения функциональности или потребностей пользователей. Поэтому регулярный анализ и обновление значимости кнопок - это важная часть эффективного управления интерфейсом.
Интерактивность кнопок: добавление анимации и впечатляющих эффектов

В данном разделе мы рассмотрим, как придать кнопкам вашего веб-сайта дополнительную интерактивность и визуальную привлекательность. Добавление анимации и эффектов позволит вам создать уникальный пользовательский опыт и привлечь внимание посетителей.
Анимация – это мощный инструмент для создания динамического и привлекательного дизайна. Вы сможете задействовать различные виды анимаций, такие как плавные переходы, вращения, изменение размеров и многое другое, чтобы придать вашим кнопкам живость. Эффекты, в свою очередь, позволяют добавлять стильные и захватывающие детали, такие как тени, градиенты, размытие и множество других, чтобы придать кнопкам уникальный неповторимый вид.
Одним из способов добавления анимации является использование CSS-переходов и ключевых кадров. Вы сможете указать временные интервалы, настройки плавности и дополнительные параметры, чтобы создать оживленные и привлекательные визуальные изменения при наведении или нажатии кнопки. Кроме того, с помощью JavaScript вы сможете создавать еще более сложные и динамичные анимационные эффекты, взаимодействуя с различными событиями и свойствами элементов кнопок.
Добавление эффектов также является важной частью создания интерактивных кнопок. Вы сможете использовать CSS-стили, чтобы придать кнопкам объемность, тени, изменение цветовой гаммы и многое другое. Градиенты и размытие позволят создать элегантные и стильные эффекты, а использование специальных иконок или изображений на кнопках добавит им уникальности и привлекательности.
Важно помнить, что при добавлении анимации и эффектов следует учитывать баланс между интерактивностью и удобством использования. Кнопки должны оставаться достаточно понятными и удобными для пользователей, чтобы они могли легко взаимодействовать с вашим веб-сайтом.
Особенности настройки кнопок на мобильных устройствах

Существует несколько важных аспектов, которые следует учитывать при настройке кнопок на мобильных устройствах. Эти особенности связаны с уникальными характеристиками сенсорных экранов и спецификой взаимодействия пользователей с мобильными приложениями.
Во-первых, рекомендуется обращать внимание на размер кнопок. Учитывая, что пользователи оперируют пальцами на минимальном пространстве экрана, величина кнопок должна быть достаточно большой, чтобы их легко можно было нажать одним нажатием пальца безошибочно.
Кроме того, необходимо учесть расстояние между кнопками, чтобы снизить вероятность нажатия на неправильную кнопку. Рекомендуется предоставить достаточное пространство между кнопками, чтобы пользователи могли без труда выбрать нужный элемент интерфейса.
Важным аспектом настройки кнопок на мобильных устройствах является также адаптация к различным ориентациям экрана. В зависимости от положения мобильного устройства, расположение кнопок может меняться. Поэтому следует обеспечить удобство использования кнопок в любой ориентации экрана, а также предусмотреть автоматическое изменение размеров и расположения кнопок при изменении ориентации устройства.
Кроме того, важно учитывать характеристики сенсорных экранов, такие как чувствительность сенсора и скорость реакции на нажатия. Во избежание задержек, необходимо оптимизировать код и учесть возможные задержки в отклике при разработке интерфейса.
В целом, особенности настройки кнопок на мобильных устройствах требуют внимательности к деталям и учета уникальных характеристик данной платформы. Разработчики должны стремиться к созданию удобного и интуитивно понятного интерфейса, учитывая специфику взаимодействия пользователей с мобильными устройствами.
Проверка функциональности кнопок: гарантия эффективной работы

Для начала, стоит обратить внимание на физический аспект кнопок. Важно убедиться, что кнопки легко нажимаются и возвращаются в исходное положение после нажатия. Как произвести проверку? Можно воспользоваться простым руководством:
- Тщательно осмотрите кнопки и убедитесь, что они не повреждены и надежно закреплены.
- Проверьте нажатие каждой кнопки, убедившись, что она легко нажимается без каких-либо помех.
- Убедитесь, что кнопка возвращает свое положение после нажатия, не оставаясь зафиксированной.
Кроме физического аспекта, функциональность кнопок требует проведения проверки на программном уровне. Важно убедиться, что каждая кнопка выполняет необходимое действие и реагирует на взаимодействия пользователя. Как это сделать? Вот несколько полезных советов:
- Проанализируйте все возможные действия, которые должны выполняться при нажатии кнопки. Создайте тестовые сценарии, которые позволят вам протестировать каждое действие.
- Используйте отладочные инструменты для проверки работы кнопок. Запустите программу в режиме отладки и следите за выполнением команд, связанных с нажатием кнопок.
- Поддерживайте систему обратной связи, чтобы получать уведомления о том, что кнопка выполнила нужное действие. Это может быть звуковой сигнал, визуальное подтверждение или сообщение в консоли.
Проверка работы кнопок является неотъемлемой частью настройки управления и гарантирует их эффективную работу. Используя советы и рекомендации, вы сможете убедиться в надежности и функциональности всех кнопок, которые вам требуются.
Вопрос-ответ

Какие кнопки управления рекомендуется использовать в интерфейсе?
В интерфейсе рекомендуется использовать кнопки управления основных действий, такие как "Сохранить", "Удалить", "Отправить" и т.д. Эти кнопки должны быть ясными и понятными для пользователя, чтобы он мог легко выполнять нужные действия.
Какую цветовую схему лучше выбрать для кнопок управления?
Выбор цветовой схемы для кнопок управления зависит от целей и стиля вашего проекта. Однако, важно придерживаться основных принципов доступности и контрастности. Цвет кнопок должен быть достаточно контрастным по отношению к фону, чтобы пользователи смогли легко их различать.
Как определить правильный размер кнопки управления?
Правильный размер кнопки управления зависит от контента, который она содержит, а также от удобства использования. Обычно, кнопки должны быть достаточно большими, чтобы пользователи могли легко нажимать на них пальцами, но не слишком большими, чтобы они не отвлекали внимание от других элементов интерфейса.
Какие стили используются для кнопок управления?
Для кнопок управления можно использовать различные стили, включая плоский дизайн, материальный дизайн, скос, закругленные углы и т.д. Выбор стиля зависит от общего дизайна проекта и рекомендаций для конкретной платформы или библиотеки интерфейсных элементов.



