Все, что мы видим в Интернете - это результат усердной работы веб-дизайнера. Каждая линия, каждый цвет, каждый шрифт - все складывается вместе, чтобы создать уникальный и привлекательный сайт. Но каким образом дизайнеры достигают идеального сочетания форм и функций?
В этом разделе мы рассмотрим эффективные техники веб-дизайна, которые помогут вам создать сайт, способный захватить внимание посетителей с первого взгляда. Мы исследуем смелые решения и необычные подходы, которые привносят новинку и свежесть в веб-дизайн. Взглянув на сайты, созданные на основе этих приемов, вы окунетесь в мир гармонии и красоты, который сможет увлечь вас без остановки.
Ключевым искусством веб-дизайна является способность совмещать привлекательность и функциональность. Поскольку веб-сайты являются визитной карточкой компании или бренда, их дизайн должен отражать его ценности и идеи. Креативность и оригинальность - вот что делает сайт уникальным и запоминающимся.
Привлекательные сайты: основные принципы для достижения успешного веб-дизайна

В рамках создания привлекательных сайтов, веб-дизайнеры имеют широкий спектр потенциальных стратегий, которые могут привлечь и удержать внимание посетителей. Однако, для создания успешного веб-дизайна необходимо придерживаться основных принципов, которые позволяют создать уникальный и привлекательный пользовательский опыт.
Во-первых, выбор подходящей цветовой палитры является непременным элементом эффективного веб-дизайна. Цвета могут привлечь внимание, передать настроение и подчеркнуть важные детали на сайте. Оттенки должны соответствовать тематике и цели сайта, а также создавать гармоничное визуальное впечатление.
Во-вторых, использование композиционных принципов способствует созданию привлекательного дизайна. Организация информации с помощью сетки, равномерное распределение контента и умелое сочетание шрифтов и графических элементов позволяют создать логичную и удобную структуру сайта.
Кроме того, использование эффективных визуальных элементов, таких как иллюстрации, иконки и фотографии, способствует привлечению внимания посетителей и созданию цельного образа сайта. Правильно подобранные источники изображений и их сочетание с другими элементами дизайна позволяют создать эмоциональное воздействие и выделиться на фоне конкуренции.
Кроме визуальных элементов, использование эффективного типографического решения также является важным фактором успешного веб-дизайна. Читаемые шрифты, правильно подобранные размеры и интерлиньяж улучшают восприятие информации и делают сайт более привлекательным для посетителей.
Наконец, создание привлекательных сайтов требует учета пользовательского опыта. Высокая скорость загрузки, удобная навигация, адаптивность к различным устройствам и простота использования предоставляют положительный опыт пользователя. Все эти факторы привлекают и удерживают целевую аудиторию, делая сайт успешным и привлекательным.
| Цветовая палитра | Создает настроение, привлекает внимание и подчеркивает важные детали |
| Композиционные принципы | Организация информации для создания логической и удобной структуры сайта |
| Визуальные элементы | Использование иллюстраций, иконок и фотографий для привлечения внимания и создания цельного образа |
| Типографика | Правильные шрифты, размеры и интерлиньяж улучшают восприятие информации |
| Пользовательский опыт | Скорость загрузки, удобная навигация и простота использования, создающие положительный опыт |
Цветовая гамма: создание гармоничного и запоминающегося образа

Этот раздел расскажет о важности правильной цветовой гаммы для создания привлекательного и запоминающегося впечатления от сайта. Звучит банально, но не менее важно: правильно подобранная цветовая палитра может сделать сайт по-настоящему уникальным и привлекательным.
Цвета играют огромную роль в создании ассоциаций и эмоций у посетителей сайта. Будьте внимательны при выборе основной и дополнительных цветов - они должны подчеркивать характер вашего проекта и передавать нужное настроение.
Важно помнить о гармонии цветов и их сочетаемости. Цвета могут существовать в разных сочетаниях: монохромные, аналогичные, комплементарные и другие. Экспериментируйте с разными комбинациями, чтобы найти ту, которая будет наилучшим образом передавать уникальность и цель вашего сайта.
Не забывайте также об использовании цвета для выделения важных элементов на странице. Например, основной акцентный цвет сайта может быть использован для выделения заголовков или кнопок, что поможет посетителю сфокусироваться на главной информации.
| Легенда | Значение |
|---|---|
| Цветовая гармония | Сочетание цветов, которые визуально согласуются друг с другом, создавая приятное впечатление |
| Цветовая ассоциация | Связывание определенных цветов с определенными эмоциями или концепциями |
| Цветовая схема | Совокупность основного цвета вместе с его оттенками и дополнительными цветами |
Использование шрифтов для усовершенствования впечатления пользователя

Чтобы достичь эффективного использования шрифтов на сайте, важно учитывать несколько факторов. Во-первых, выбор основного шрифта представляет собой ключевой шаг. Он должен быть удобочитаемым и подходить к общей тематике и стилю сайта. Важно также учесть его совместимость с различными браузерами и операционными системами.
| Тип шрифта | Впечатление пользователя |
|---|---|
| Серифные шрифты | Подходят для создания официального и классического вида сайта. Такие шрифты обычно ассоциируются с принтовыми изданиями, что может добавить авторитетности и доверия. |
| Безсерифные шрифты | Они отлично подходят для создания современного и минималистичного дизайна. Эти шрифты обычно ассоциируются с технологиями и интернетом, что может привлечь молодую аудиторию и создать ощущение инноваций. |
| Декоративные шрифты | Использование таких шрифтов может быть полезным для привлечения внимания и создания уникального стиля. Однако их следует использовать с осторожностью, чтобы не ухудшить читаемость и восприятие содержимого. |
Кроме основного шрифта, можно также использовать дополнительные шрифты для выделения заголовков, подзаголовков или акцентных элементов. Важно помнить, что слишком большое количество разных шрифтов может создать визуальный хаос и усложнить восприятие информации.
Шрифты должны быть достаточно крупными, чтобы их можно было легко читать на разных устройствах и экранах. Правильное использование жирности и курсива также может помочь в выделении ключевой информации и создании иерархии контента. Важно учитывать, что шрифты должны быть доступными для всех пользователей, включая людей с ограниченными возможностями, поэтому использование семейства шрифтов с поддержкой специальных символов может быть очень полезным.
Использование правильных шрифтов для улучшения пользовательского опыта является одним из ключевых аспектов веб-дизайна. Тщательный выбор основного и дополнительных шрифтов, их правильное сочетание, размер и стиль помогут создать привлекательный и легко воспринимаемый контент для всех посетителей сайта.
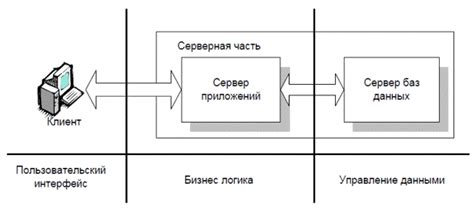
Распределение компонентов: правильная архитектура для удобной навигации

При разработке визуальной концепции веб-сайта очень важно обратить внимание на стратегию размещения элементов. Правильное расположение компонентов помогает создать структуру, которая облегчает навигацию пользователя и усиливает воздействие на посетителей.
Одним из эффективных способов оптимизации распределения элементов является использование изученных принципов дизайна, таких как иерархия, сетка и группировка. Иерархическая структура помогает организовать контент по важности, облегчая пользователям поиск нужной информации. Сетка позволяет создать сбалансированную композицию, обеспечивая легкость восприятия и упорядоченность. А группировка элементов позволяет выделять логически связанный контент, что облегчает понимание его структуры.
Важное значение также имеет размещение навигационных элементов, например, меню или ссылки на основные разделы сайта. Они должны быть ясно видны посетителям и легко доступны в любой части страницы. Использование дропдаун-меню или выпадающих панелей может сэкономить пространство и сделать навигацию более удобной.
Расположение элементов должно быть интуитивно понятным для пользователей и соответствовать их ожиданиям. Важно учитывать привычки и требования целевой аудитории, чтобы создать наиболее удобную структуру сайта. Также стоит помнить о резервных вариантах размещения элементов, чтобы адаптировать дизайн под разные устройства и разрешения экранов.
Не забывайте о естественном порядке восприятия информации. Распределение элементов должно отражать логику чтения: от левого верхнего угла вправо и вниз. Это поможет пользователям быстро и легко прочитать и понять содержимое страницы.
- Используйте визуальные отступы и разделители для создания структуры и группировки информации.
- Логически организуйте разделы на странице и подчеркните их визуально, чтобы облегчить сканирование.
- Подстраивайтесь под потребности пользователей и учитывайте их предпочтения при выборе расположения элементов.
В итоге, правильное распределение компонентов и структура веб-сайта играют важную роль в создании удобной навигации. Это позволяет посетителям быстро находить информацию, улучшает общий визуальный опыт и повышает привлекательность сайта.
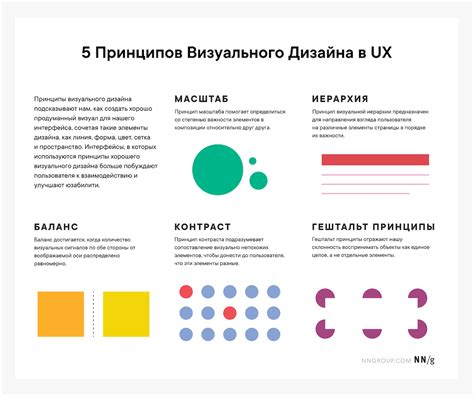
Важность изображений и графики в эстетике веб-сайтов

Веб-сайты, насыщенные изображениями и графикой, способны привлечь и заинтересовать посетителей с первого взгляда. Визуализации могут передавать эмоции, создавать атмосферу и связывать с аудиторией на эмоциональном уровне. Фотографии, иллюстрации, диаграммы и графики могут помочь визуально объяснить сложную информацию или идеи, делая контент более доступным и понятным.
Использование разнообразных изображений и графики может помочь улучшить пользовательский опыт и навигацию по сайту. Наглядные и искусно размещенные элементы позволяют сделать сайт более интуитивно понятным, улучшить его структуру и передать информацию более эффективно. Красивые и привлекательные визуальные элементы также могут усилить впечатление о профессионализме и надежности сайта, вызвав положительные эмоции у посетителей.
Таким образом, изображения и графика играют непременную роль в создании веб-дизайна, обеспечивая не только эстетическую привлекательность, но и улучшение пользовательского опыта. Правильно подобранные визуальные элементы помогут удержать внимание аудитории и создать долговременный положительный имидж сайта. Комбинирование различных видов графических материалов и их грамотное использование помогут добиться впечатляющих результатов в веб-дизайне и оставить незабываемые визуальные впечатления у посетителей.
Адаптивность: создание веб-проекта, который эстетично отображается на различных устройствах

Ключевой фокус в создании адаптивного веб-проекта заключается в том, чтобы учесть потребности и ожидания пользователей, обеспечить им простую и интуитивно понятную навигацию, а также создать визуальное содержание, которое легко читается и привлекает внимание на любом устройстве.
Одним из основных принципов адаптивного дизайна является использование гибкой сетки, которая позволяет контенту сайта подстраиваться под различные размеры экранов. Также важно учитывать размер и тип используемых элементов, чтобы они автоматически масштабировались и не вызывали проблем с читаемостью и навигацией.
Мобильное первоначальное проектирование - это стратегия, которая предусматривает создание дизайна сайта с учетом мобильных устройств. Такой подход позволяет оптимизировать контент и упростить навигацию, что в конечном итоге положительно сказывается на впечатлении пользователей.
Графическое уточнение - это процесс редактирования элементов визуального оформления, таких как изображения, иконки и шрифты, чтобы они выглядели ясно и четко на разных экранах. Необходимо учесть, что некоторые изображения и графические элементы могут быть непригодными для использования на маленьких экранах или в мобильных устройствах и могут потребовать замены или адаптации.
В целом, создание веб-сайта, который выглядит хорошо на любом устройстве, требует внимания к деталям и тщательного планирования. Адаптивность - это не просто обязательная функциональность веб-проекта, это искусство создания гармоничного пользовательского опыта в мире цифровых возможностей.
Простота и минимализм: путь к элегантному и удобному дизайну

Простота - это основной принцип, который непременно придает веб-сайту элегантный вид и облегчает взаимодействие с пользователями. Представьте сайт, на котором все элементы проектированы с избытком декоративных элементов, сложными анимациями и яркими цветами. Такой сайт будет создавать путаницу и отвлекать пользователей от основной информации. Вместо этого, простота и минимализм позволяют создать дизайн, где каждый элемент имеет свою цель и взаимодействие с ним легко и интуитивно понятно.
Минимализм не означает отсутствие дизайна. Напротив, это стремление к наиболее эффективному способу представления информации и навигации на веб-сайте. Удаление ненужных элементов делает дизайн чище и акцентирует внимание пользователя на самом содержании. Простые и четкие цветовые схемы, понятные шрифты и легко видимые кнопки помогают пользователям легко ориентироваться на сайте и быстро находить нужную информацию.
Простота и минимализм создают веб-сайт, который не только стильный, но и функциональный. Пользователи могут легко взаимодействовать с контентом и выполнить нужные действия. В результате, удобство использования сайта повышается, что способствует привлечению и удержанию посетителей.
Анимации и переходы: привлекательное визуальное оформление для привлечения внимания посетителей

Анимации создают движение и динамику на веб-странице, делая ее более привлекательной и приверженной дизайну, а также акцентируя внимание посетителей на ключевых элементах. Они могут быть использованы для подчеркивания важности, таких как помещение на центральную позицию главного баннера или анимированная эффектная загрузка изображений. Кроме того, анимации могут помочь передать настроение и эмоции, добавляя таким образом глубину и привлекательность сайту.
Переходы, с другой стороны, контролируют перемещение от одной страницы к другой или от одной части страницы к другой. Качественно проработанные переходы добавляют плавность и элегантность в навигацию по сайту, что делает посетителей более заинтересованными в исследовании контента. Они также могут помочь создать ощущение непрерывности и связности между различными разделами, что повышает пользовательскую удобство и комфорт.
Однако, чтобы использование анимаций и переходов было эффективным и не вызвало раздражение у пользователей, необходимо соблюдать баланс. Слишком много анимаций и переходов могут создать ощущение перегруженности и затруднить восприятие информации на сайте. Поэтому важно сделать выбор в пользу тех визуальных эффектов, которые наилучшим образом подчеркнут содержание сайта и обеспечат удобство использования.
В целом, анимации и переходы могут быть мощным оружием вневербальной коммуникации с посетителями веб-сайта. Когда они используются грамотно и в меру, они обеспечивают привлечение и удержание внимания, повышают интерес посетителей к содержанию и функциональности сайта, и, в конечном счете, улучшают пользовательский опыт.
Вопрос-ответ

Какие принципы веб-дизайна помогают создать привлекательный сайт?
Для создания привлекательного сайта следует придерживаться таких принципов веб-дизайна, как четкость и понятность интерфейса, использование привлекательных цветовых решений, грамотное расположение элементов и контента, а также хорошая читаемость текстового контента.
Что такое юзабилити в веб-дизайне и как оно влияет на привлекательность сайта?
Юзабилити в веб-дизайне относится к удобству использования сайта для пользователей. Хорошая юзабилити позволяет пользователям быстро и легко освоиться на сайте, найти нужную информацию и выполнять необходимые действия. Это влияет на привлекательность сайта, увеличивая его функциональность и удобство для пользователей.
Как использование эффектов и анимаций может сделать сайт привлекательнее?
Использование эффектов и анимаций в веб-дизайне позволяет создать интерактивность и динамичность, что делает сайт более привлекательным для пользователей. Такие элементы могут привлечь внимание пользователя, сделать навигацию по сайту более интересной и помочь в визуальном представлении информации.
Какую роль играет выбор шрифтов в создании привлекательного сайта?
Выбор шрифтов в веб-дизайне играет важную роль в создании привлекательного сайта. Шрифты могут влиять на восприятие контента и задавать общий стиль сайта. Выбор правильного шрифта подчеркнет уникальность сайта, создаст гармоничный образ и повысит его визуальное обращение к пользователю.