Как бы ни был бесспорен вес и значение информации, которую мы передаем своими текстами, ключевой фактор ее восприятия и усвоения остается оформление и правильное форматирование.
Отбеливание страниц, корректное выделение заголовков и частичное расставление акцентов - отличительные черты опытного автора. Необходимость придания визуальной привлекательности тексту также особо актуальна при распространении информации в веб-среде. Эффективные инструменты выравнивания текста могут помочь не только улучшить восприятие материала, но и усилить эстетическое воздействие на читателя.
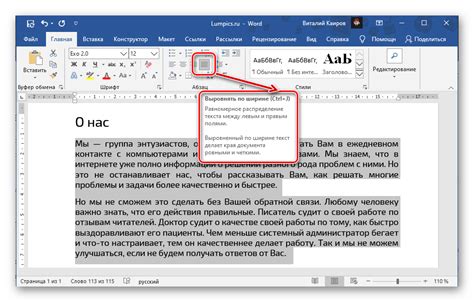
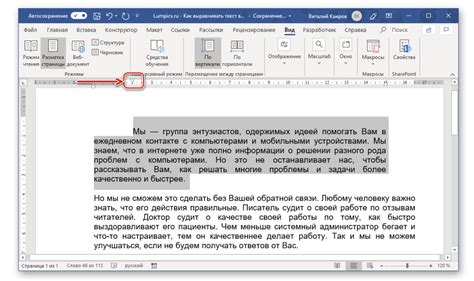
Самым распространенным и универсальным способом форматирования текста является выравнивание по ширине. Оно позволяет создать ровное и гармоничное визуальное представление, облегчающее усвоение материала. Отбеливание страницы позволяет сделать текст более читабельным, так как глазу становится проще скользить по строкам и понимать информацию. В то же время, акцентирование определенных частей текста позволяет сделать материалы более "живыми" и цепляющими для читателя.
Правила оформления текста в документах: отображение информации с учетом комфорта чтения и эффективной передачи сообщений

Одним из основных аспектов, которые следует учесть при выравнивании текста в документах, является выбор оптимального вида выравнивания. В зависимости от цели и типа документа, возможны такие варианты выравнивания, как левое, правое, центрированное или выравнивание по ширине. Каждый из них имеет свои особенности и требует соответствующего использования в конкретных ситуациях.
Также стоит обратить внимание на применение отступов, интервалов и шрифтов при оформлении текста. Размер шрифта, его стиль и интервалы между абзацами и строками активно используются для улучшения читаемости и создания гармоничного внешнего вида текстового материала.
Заключительным аспектом стоит подчеркнуть значимость использования адекватного форматирования текста с помощью жирного, курсивного или подчеркнутого стиля. Выделение отдельных фрагментов текста с помощью этих элементов позволяет повысить внимание читателя к ключевым моментам и сделать информацию более понятной и запоминающейся.
Выравнивание текста по левому краю

Выравнивание текста по левому краю является наиболее популярным и универсальным подходом к организации текстового контента. Практически все текстовые материалы в своей основе применяют данный метод выравнивания. При таком выравнивании текста все строки начинаются с одного уровня, создавая четкую и структурированную композицию.
Преимущества выравнивания по левому краю:
- Удобочитаемость – организация текста по левому краю позволяет глазу легко скользить по строкам и мгновенно воспринимать информацию.
- Простота восприятия – выравнивание по левому краю естественно для читателя, поскольку мы привыкли начинать чтение слева направо.
- Эстетический эффект – четкие края абзацов и строк дарят ощущение порядка и структурированности текста, что делает его более приятным для глаза.
- Создание акцентов – при выравнивании по левому краю можно использовать отступы и пробелы для создания визуальных акцентов и выделения ключевой информации или заголовков.
Выравнивание текста по левому краю – это не просто способ организации текстового материала, это эффективный инструмент для создания легко читаемого и эстетически привлекательного контента. Важно помнить, что правильное выравнивание является одним из ключевых факторов для достижения наилучшего визуального впечатления и улучшения общей читаемости текста.
Выравнивание текста по правому краю

Срединное выравнивание: придаем равновесие контенту

Срединное выравнивание подходит для различных элементов: заголовков, параграфов, изображений, списков и т. д. Оно создает единый фокус и улучшает визуальное впечатление, позволяя читателю четче воспринимать текст.
Основным инструментом для реализации выравнивания по центру является тег <table>. Он позволяет создавать таблицы, внутри которых можно размещать текст или другие элементы контента. Для выравнивания содержимого по центру внутри ячейки таблицы используется атрибут <td align="center">. Комбинируя эти элементы, можно легко достичь желаемого результата.
Выравнивание по центру предоставляет больше возможностей для креативного оформления и позволяет подчеркнуть важность некоторых элементов на странице. Однако не стоит злоупотреблять этим методом, поскольку избыток выравнивания по центру может привести к потере структуры и утомлению глаз.
Выравнивание ширины текста для улучшения визуального восприятия

Одной из вариаций выравнивания текста является выравнивание по ширине. Этот вид выравнивания позволяет растянуть текст на всю ширину контейнера, что создает более равномерное распределение информации по горизонтали.
Внимание к выравниванию по ширине текста особенно важно при создании документов с большим объемом информации, таких как статьи, отчеты или блоги. Длинные строки текста, располагающиеся в центре страницы, могут создать неприятное ощущение у читателя. Они могут ощущать затруднения при движении глаз по строке или чувствовать неудобство из-за неопределенного конца строки.
Выравнивание по ширине решает эту проблему, распределяя текст равномерно по всей ширине страницы. Это позволяет более легко просматривать контент и улучшает визуальное восприятие.
Однако, следует помнить, что выравнивание по ширине может быть эффективно только в определенных ситуациях. Некоторые типы контента, например, поэзия или таблицы, могут иметь определенное форматирование, которое нужно учитывать при выборе варианта выравнивания текста.
Вопрос-ответ

Какое выравнивание текста лучше выбрать для наиболее комфортного чтения?
Наиболее комфортным для чтения является выравнивание текста по ширине страницы, когда текст занимает всю доступную ширину. Такое выравнивание обеспечивает равномерный интервал между словами и улучшает визуальное восприятие текста.
Можно ли использовать выравнивание по правому краю для текста?
Выравнивание по правому краю не рекомендуется для больших объемов текста, так как оно создает неравномерные интервалы между словами и затрудняет чтение. Однако, для небольших фрагментов текста, например, заголовков или цитат, выравнивание по правому краю может быть использовано для создания эффектного визуального акцента.
Какое выравнивание лучше использовать для веб-страниц?
Для веб-страниц наиболее рекомендуемым выравниванием является выравнивание по левому краю. Такое выравнивание обеспечивает удобное чтение на различных устройствах и экранах, сохраняет естественные интервалы между словами и обеспечивает хорошую визуальную читаемость.
Могу ли я использовать выравнивание по центру для текста в документе?
Выравнивание по центру не рекомендуется для обычного текста в документе, так как оно создает неравномерные интервалы между словами и затрудняет чтение. Однако, выравнивание по центру может использоваться для создания эффекта или акцента, например, в заголовках, логотипах или иллюстрациях.
Есть ли какие-то особенности выравнивания текста для печатных изданий?
Для печатных изданий наиболее рекомендуемым выравниванием является выравнивание по ширине страницы, которое обеспечивает лучшую читабельность и визуальное восприятие. Однако, в зависимости от типа издания и его стиля, можно использовать и другие виды выравнивания, такие как выравнивание по левому или правому краю, для создания определенного эффекта или шрифтового оформления.



